Sass : l’outil qui va vous faire ADORER le CSS !
On ne va pas se mentir, le CSS, c’est vachement chiant.
Sérieusement, qui n’a jamais galéré en essayant de positionner ses divs correctement ou en essayant de comprendre pourquoi telle règle n’est pas prise en compte et pourquoi ce *%#^$| de vertical-align ne veut jamais fonctionner correctement.
Et il suffit de taper CSS memes sur Google Images pour comprendre que je ne suis pas le seul à penser ça.


Après, peut-être que je suis juste nul, mais beaucoup s’accordent à dire que CSS est imparfait et ont appris à travailler avec malgré tout. Ça reste tout de même un langage qui fonctionne et qui a fait ses preuves quand on voit les designs ultra-complexes de certains sites.
Mais on ne va pas se voiler la face non plus, CSS reste à l’origine de beaucoup de dette technique, en particulier à cause de sa structure et sa syntaxe très rudimentaire comparée à la complexité des designs d’aujourd’hui.
Si quelqu’un me redonnait le nombre d’heures que j’ai perdu à débugger mon CSS à cause de conneries de règles qui s’entremêlent, je pourrais me mater les 3/4 du catalogue de Netflix.
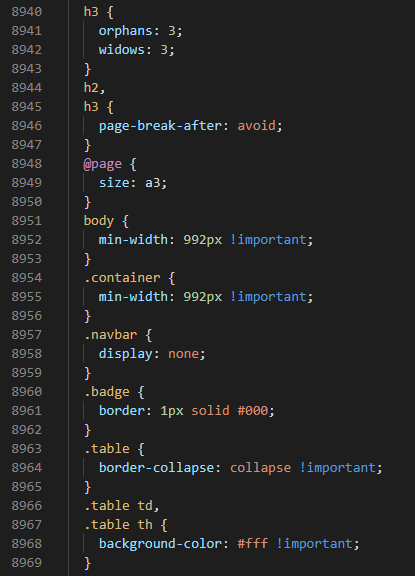
Il suffit de regarder à quoi ressemble les sources des bibliothèques CSS très connues comme Bootstrap : c’est l’anarchie absolut ! Et ce n’est pas de la faute des développeurs.

Et que l’on aime CSS ou pas, je pense qu’il y a une chose sur laquelle on est tous à peu près d’accord : CSS manque cruellement de fonctionnalités.
CSS est minimaliste. Rien pour organiser le code et rien pour le simplifier. Et en conséquence, le code finis toujours par piquer les yeux, même si vous y mettez tout votre cœur.
C’est super maladroit, car toutes les règles sont placés sur le même niveau (sauf dans les media queries) même si elles sont très loin d’avoir la même spécificité, ce qui créer une dichotomie entre ce que l’on voit dans le code, et ce qu’il se passe vraiment, en particulier pour les débutants.

En plus de ça, le code se répète tout le temps sans que l’on puisse faire quoi que ce soit. Tu veux changer la couleur de ton arrière-plan ? Tu es bon pour parcourir tes fichiers et changer la même valeur 50 fois.
Bref, CSS, c’est pas terrible, mais c’est une norme du web, donc on est obligé de passer par lui, qu’on le veuille ou non. Alors quoi ? On est bloqué ? Ça veut dire qu’on est obligé de galérer comme des Russes pendant le restant de nos jours ?
Et bien non !
Car il y a un avantage avec CSS, c’est que sa syntaxe est si simple que l’on peut la générer automatiquement avec un préprocesseur.
Un préprocesseur, c’est un outil qui va permettre de transformer des données en d’autres données qui seront utilisée par un programme.
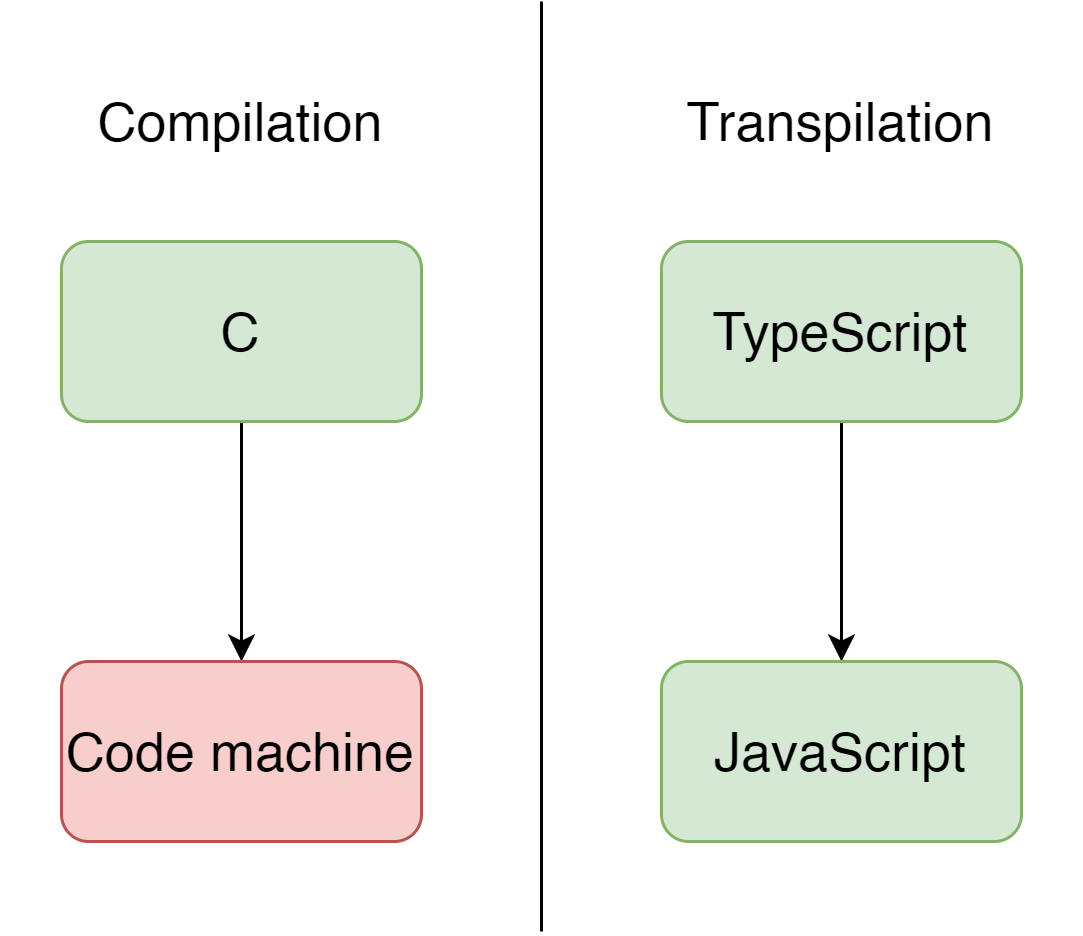
C’est quelque chose qui est très connu en programmation web, avec les transpileurs, qui sont des types particuliers de préprocesseurs chargés de compiler un langage de programmation en un autre. Par exemple, transpiler du C# en JavaScript.

Mais le concept existe aussi pour le CSS, et c’est justement ce dont je vais parler aujourd’hui en vous présentant une technologie qui va révolutionner vos développements : le préprocesseur Sass et son langage, le SCSS.

Sass, c’est un préprocesseur qui va ajouter une surcouche de fonctionnalités au CSS. Ça veut dire que toutes les règles du CSS sont aussi présentes dans Sass en plus d’un tas de nouveaux outils qui vont vous permettre de développer beaucoup plus rigoureusement et efficacement.
Et quand je dis “plus efficacement”, je veux dire qu’il va littéralement combler toutes les limitations techniques de ce langage. Je vous jure !
On retrouvera une syntaxe plus intuitive pour représenter les scopes, ainsi qu’un maximum de fonctionnalités pour mieux structurer son code et écrire le moins possible grâce à la philosophie DRY : Don’t Repeat Yourself.
Ainsi, fini le développement chaotique à coup de copier-coller, les règles qui s’entrecroisent et les !important partout. Sass va vous permettre d’accélérer considérablement vos développements, et de garder vos cheveux sur votre tête. Un pur bonheur !
Pas encore convaincu ? Laisser moi vous présenter quelques-unes de ses fonctionnalités, et en fin d’article, je vous expliquerais comment l’installer afin que vous puissiez en profiter par vous-même.
Et en bonus de cet article, je vous mets à disposition une antisèche Sass qui inclus toutes les fonctionnalités présentées sur cet article en une feuille A4.
Modules
Un des avantages de Sass, c’est qu’il va nous permettre de répartir notre code source dans différents fichiers.
En CSS, ça n’existe pas. Du coup, sur des designs un peu complexes, il est commun de travailler avec des fichiers contenant plusieurs milliers de lignes de code. On peut toujours séparer le code avec des régions, mais ça reste très moyen pour la lisibilité.
Alors qu’avec Sass, vous pouvez créer des modules qui vont contenir leurs propres règles CSS, et inclure ces modules dans d’autres.
.container {
width: 80%;
max-width: 80%;
}
@use 'module';
body {
color: #222;
font-family: 'segoe UI', 'roboto', helvetica, verdana, sans-serif;
font-size: 16px;
}
.container {
width: 80%;
max-width: 80%;
}
body {
color: #222;
font-family: "segoe UI", "roboto", helvetica, verdana, sans-serif;
font-size: 16px;
}
Ça permet non seulement de rendre vos fichiers plus lights, et de bien séparer les différentes parties. On peut par exemple bien imaginer un module spécialement destiné à la navbar, au header, ou alors au footer.
Un autre avantage, c’est que ça vous permet de vous faire votre propre framework perso que vous pourrez ensuite réutiliser dans tous vos projets, donc un énorme gain de temps puisque vous n’avez pas à réinventer la roue à chaque fois.
Encapsulation
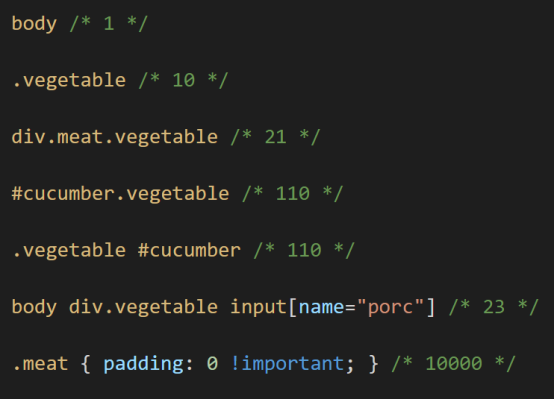
Comme je l’ai dit précédemment, en CSS, toutes les règles sont mises sur le même niveau. Toutes.
Ca veut dire que la règles div.bloc.column.article.aside-right.newsletter-widget.element-xafb qui permet d’ajouter un padding de deux pixels à un élément sur la page https://itexpert.fr/blog/post/url/beaucoup/trop/longue va être représentée au même niveau que la règle “body”, la plus importante de toutes. Bof quoi.
Et du coup, quand vous avez un nombre important de règles, ça devient difficile de savoir lesquelles ont la priorité. Imaginez devoir chercher une règle ultra-précise dans un CSS de 10000 lignes. Même avec CTRL+F, c’est mal barré.
Heureusement, Sass vient à la rescousse en introduisant le principe d’encapsulation. En gros, si une règle est contenue dans une autre (donc plus précise), elle sera placée sur un niveau inférieur. Elle est encapsulée dans sa règle parente.
header {
height: 60px;
.logo {
float: left;
width: 80px;
height: 100%;
}
}
header {
height: 60px;
}
header .logo {
float: left;
width: 80px;
height: 100%;
}
Ça permet déjà une meilleure organisation du code, puisque l’on voit directement quelles règles vont concerner une partie de code bien particulière sans avoir à chercher partout. Par exemple, toutes les règles concernant l’en-tête seront encapsulées dans la règles “header”.
Mais grâce à ce système, vous allez aussi être incité à écrire des règles beaucoup plus précise que ce que vous aviez l’habitude de faire avant, vu que c’est beaucoup plus simple.
C’est une excellente pratique lorsque vous faites du CSS puisque ça évite le conflit de règles, en plus d’avoir une syntaxe vraiment sympa. Le top du top !
header {
navbar {
.item {
.text {
color: #eee;
}
}
}
}
Bien sûr, cette encapsulation marche aussi avec des sélecteurs un peu plus chiadés, comme des pseudo-classes.
.alert {
&:hover {
font-weight: bold;
}
:not(&) {
opacity: 0.8;
}
}
.alert:hover {
font-weight: bold;
}
:not(.alert) {
opacity: 0.8;
}
Variables
Sass vous permet de créer des variables contenant des règles CSS, et de les réutiliser partout dans votre code. Comme ça, si jamais vous avez une règle à changer, vous n’avez plus besoin de passer 10m à parcourir votre code pour tout modifier. Vous modifiez une valeur à un seul endroit et le tour est joué.
Sérieusement, si ça ne vous a pas fait bouger un sourcil, je ne sais pas ce qu’il vous faut !
$background-color: #ddd;
$container-width: 80%;
.container {
background-color: $background-color;
width: $container-width;
max-width: $container-width;
}
.container {
background-color: #ddd;
width: 80%;
max-width: 80%;
}
Extensions
Celui-ci va vous plaire. Le principe est de faire des blocs de propriétés que vous allez ensuite inclure dans d’autres règles, un peu comme de l’héritage en POO.
Ça permet de limiter le nombre de lignes et de moins se répéter. Adios les copier-coller interminables, et les mêmes règles déclarées à plusieurs endroits.
%important {
font-size: 18px;
font-weight: bold;
text-decoration: underline;
}
.success {
@extend %important;
color: green;
}
.warning {
@extend %important;
color: goldenrod;
}
.error {
@extend %important;
color: darkred;
}
.error, .warning, .success {
font-size: 18px;
font-weight: bold;
text-decoration: underline;
}
.success {
color: green;
}
.warning {
color: goldenrod;
}
.error {
color: darkred;
}
Et même pas besoin de définir des blocs invisibles, ça marche avec n’importe quelle règle.
.message {
font-size: 18px;
font-weight: bold;
text-decoration: underline;
}
.success {
@extend .message;
color: green;
}
.warning {
@extend .message;
color: goldenrod;
}
.error {
@extend .message;
color: darkred;
}
Inclusions
Vous voyez les extensions dont on a parlé juste avant ? Et bien les inclusions, c’est la même chose, mais poussée à un autre level. En gros, ça va vous permettre de créer des bouts de CSS une seule fois, et de les inclure à plusieurs endroits.
@mixin reset-list {
margin: 0;
padding: 0;
list-style: none;
}
@mixin horizontal-list {
@include reset-list;
li {
display: inline-block;
margin: {
left: -2px;
right: 2em;
}
}
}
nav ul {
@include horizontal-list;
}
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav ul li {
display: inline-block;
margin-left: -2px;
margin-right: 2em;
}
Un avantage énorme des inclusions, c’est que vous pouvez les alimenter avec des paramètres, ce qui vous permet d’inclure des propriétés différentes avec le même morceau de code, comme des fonctions en programmation !
@mixin rotate($rotation) {
-webkit-transform: rotate($rotation);
-ms-transform: rotate($rotation);
transform: rotate($rotation);
}
.diagonal {
@include rotate(45deg);
}
#tower-of-pisa {
@include rotate(3.97deg);
}
.diagonal {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
#tower-of-pisa {
-webkit-transform: rotate(3.97deg);
-ms-transform: rotate(3.97deg);
transform: rotate(3.97deg);
}
On peut même pousser le délire à l’extrême en permettant de créer des nouvelles règles avec le même morceau de code. Très utiles si vous avez plein de règles extrêmement similaires à quelques détails près.
@mixin bottom-space($pixels) {
div.padding-bottom-#{$pixels} {
padding-bottom: $pixels;
}
}
@include bottom-space(10px);
@include bottom-space(20px);
@include bottom-space(50px);
div.padding-bottom-10px {
padding-bottom: 10px;
}
div.padding-bottom-20px {
padding-bottom: 20px;
}
div.padding-bottom-50px {
padding-bottom: 50px;
}
Opérateurs
Une chose que je trouve absolument révoltante en CSS, c’est l’impossibilité de faire des calculs. Je veux dire, c’est la base quand on veut faire du design, non ? Et encore une fois, le sauveur Sass est là pour nous.
L’intérêt, c’est surtout de pouvoir faire des règles très précises sans que l’on ai besoin de faire les calculs de notre côté avec notre petite calculatrice Casio. C’est directement pris en charge par le préprocesseur.
.nice-little-widget-thing {
float: left;
// On veut que notre élements ne prenne que 300px sur 960, mais aussi qu'il soit responsive.
width: 300px / 960px * 100%;
}
.nice-little-widget-thing {
float: left;
width: 31.25%;
}
Fonctions
Là, on commence à rentrer dans des concepts vraiment balèzes. En plus des calculs, Sass permet de faire des fonctions, qui vont effectuer des traitements et retourner une valeur. Oui, c’est littéralement de la programmation.
Tout y est : variables, conditions, boucles, opérateurs… Et à la fin, la fonction retourne un résultat. Vous n’avez plus qu’à l’appeler dans vos règles.
// Fonction pour mettre une valeur à une puissance.
@function pow($base, $exponent) {
$result: 1px;
@for $_ from 1 through $exponent {
$result: $result * $base;
}
@return $result;
}
$size: 24;
.small-box {
width: $size * 1px;
height: $size * 1px;
}
.large-box {
width: pow($size, 2);
height: pow($size, 2);
}
.small-box {
width: 24px;
height: 24px;
}
.large-box {
width: 576px;
height: 576px;
}
Notez que comme pour les variables et les opérateurs, vous pouvez aussi faire des conditions et des boucles en dehors des fonctions.
$responsive: true;
.content {
@if $responsive {
display: flex;
} @else {
display: block;
}
}
.content {
display: flex;
}
Mais je sens que je commence à partir dans des fonctionnalités que personne ne va jamais utiliser, et je n’arrive même plus à trouver des exemples de code pertinents, donc je vais m’arrêter ici.
Bien sûr, ça ne sert à rien de tout apprendre par cœur. Je vous conseille plutôt d’avoir toujours à portée de main mon antisèche Sass afin de vous rafraîchir la mémoire en quelques secondes.
Avec ça, je pense que vous aurez compris que Sass, c’est vraiment cool. Ça fait gagner en temps et en rigueur. Et comme la potion magique, dès qu’on y a goûté, il devient difficile de s’en passer.
Mais il reste un mystère plutôt important à élucider : comment on l’utilise ?
Comme je l’ai dit, Sass est un préprocesseur qui va vous permettre de convertir votre code SCSS en CSS pur. En gros, c’est juste un programme que vous avez à installer.

Pour l’installer, il y a deux manières : la manière simple et la manière chiante.
La manière simple consiste à utiliser Nodejs, donc si vous l’avez (ce que je vous recommande, car c’est quand même extrêmement utile, même si vous ne faites pas de JavaScript), vous avez juste à entrer la commande suivante n’importe où, et NPM, le gestionnaire de paquets de Nodejs, va installer Sass avec toutes ses dépendances automatiquement :
npm install -g sass
Si pour une quelconque raison, vous ne pouvez pas utiliser Nodejs, la méthode chiante consiste à télécharger la dernière release de Dart-Sass sur Github, et de l’ajouter à votre PATH pour pouvoir l’exécuter partout. Voici un tutoriel pour Windows, et un autre pour Linux.

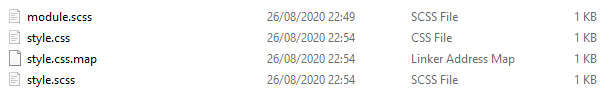
Une fois que vous avez Sass, vous pouvez commencer à coder dans un fichier avec l’extension .scss.
Et une fois votre code fini, entrez la commande sass input.scss output.css, où input est le nom de votre fichier de code, et où output sera le nom du fichier de destination contenant le résultat.
Sass va vous générer un beau fichier CSS pur que vous pouvez utiliser partout, ainsi qu’un fichier .css.map dont on se fout royalement.

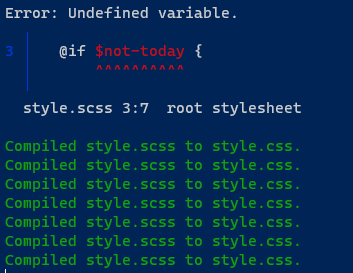
Encore mieux, vous pouvez aussi utiliser l’argument sass --watch input.scss output.css pour pouvoir générer le CSS à chaque modification du fichier SCSS. C’est plus rapide, moins redondant, et ça vous permet de pouvoir visualiser le résultat et de débugger votre code en temps réel.

Et c’est tout, il n’y a rien d’autre à faire. Il y a bien d’autres arguments pour la commande sass, mais on s’en passera pour le moment.
Voilà pour Sass, j’espère que ce petit outil vous permettra de vous réconcilier avec CSS et de pouvoir designer vos pages web encore mieux que Michelangelo.
C’est quand même rassurant de se dire qu’en informatique, pour chaque problème, on trouve (presque) toujours un outil ou une méthode de travail qui permet de le résoudre ou de le contourner.
C’est justement ce que je présente sur mon blog afin d’aider les développeurs à programmer le plus efficacement possible. Avec tout ça, peut-être qu’un jour, vous deviendrait vous aussi un seigneur légendaire du développement informatique.
Accéder au bonus : L'antisèche Sass.

Afin d'éviter les spams, messages haineux ou insultants envers les autres commentateurs, tous les commentaires sont soumis à modération.