Live Share : le TOP DU TOP du travail collaboratif.
Dites-moi, chers amis développeurs, quelles techniques utilisez-vous pour partager du code et collaborer sur des projets en temps réel ?
C’est un sujet d’actualité en ces temps de pandémie. Entre les confinements qui peuvent tomber à tout moment, et le nombre grandissant d’entreprises qui commencent à sérieusement considérer le télétravail, je pense que la question du travail collaboratif entre développeurs mérite d’être posée.
Si vous êtes comme moi, vous êtes sûrement déjà un amateur de ce bon vieux partage d’écran, qui m’aura sauvé la mise à moult reprises, surtout pendant le confinement.
C’est logique vu que techniquement, c’est la stratégie qui se rapproche le plus de ce que l’on connaît au bureau : un gars qui présente, contrôle et navigue, et les autres qui suivent par-dessus son épaule.
Mais justement, le problème, c’est qu’on est limité qu’à un seul écran, ce qui a tendance à poser un bon nombre de difficultés de collaboration et de communication.

Prenons l’exemple typique du développeur qui a besoin d’assistance et qui appelle ses collègues pour venir l’aider.
Il y aura toujours deux développeurs qui auront des pistes de réflexion différentes et qui commenceront à s’engueuler (professionnellement) pour savoir laquelle essayer en premier, au dépit de ce pauvre présentateur qui a participé à la création d’une guerre civile sans le vouloir.
Et lorsque quelqu’un a une idée concrète, il doit soit indiquer au présentateur les choses à modifier pour qu’il aille le faire lui-même (bonjour le bordel), ou alors lui extorquer son clavier/souris sans vergogne. Bof.
Le top du top, ça serait que chaque développeur puisse parcourir le code et apporter des modifications à sa guise, car ça permettrait à tout le monde d’accéder aux informations qu’il désire, tester ses idées et ainsi limiter la confusion.
Et bien justement, j’ai un outil qui fait exactement ça : Visual Studio Live Share.
Présentation
Le principe est simple : vous connaissez Google Docs ? Et bien Live Share vous permet de faire la même chose, mais avec du code.

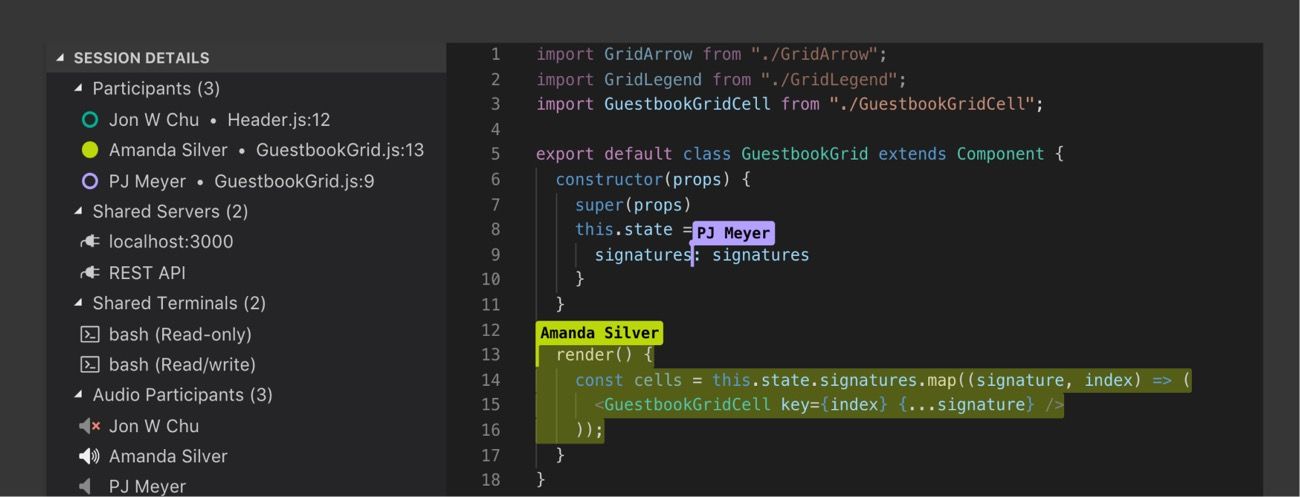
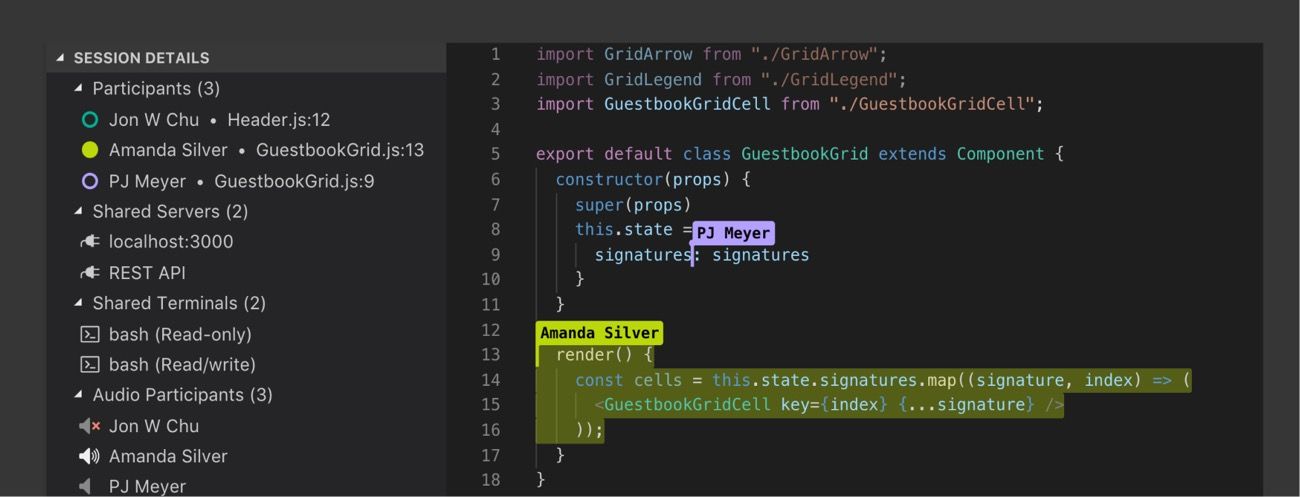
Il s’agit d’une extension pour Visual Studio Code et Visual Studio qui permet à un hôte, le présentateur, d’ouvrir une session de collaboration afin que d’autres personnes puissent venir lire son code et apporter des modifications.
Et bien sûr, ce n’est pas limité qu’à un seul fichier, on peut l’utiliser sur un répertoire/projet entier !
Grâce à ça, tous les développeurs vont pouvoir être impliqués à 100% dans la codebase de l’hôte. Et ce ne sont pas les cas d’utilisation qui manquent :
- Dépannage : chaque développeur pourra inspecter le code à sa manière afin de trouver la source du problème sans être limité à la vision du présentateur.
- Programmation à plusieurs : ça peut-être une très bonne stratégie pour pouvoir suivre en direct ce que fait l’autre et ainsi corriger bugs, erreurs et maladresses sur-le-champs. Une sorte de programmation en binôme 2.0.
- Revues de code : ça rend la communication plus simple et ça permet de corriger/démontrer certaines choses sur-le-champ.
- Présentations, prototypes, et j’en passe.
En plus de ça, c’est gratuit, ridiculement simple à mettre en place et blindé de fonctionnalités très cool comme on va le voir tout au long de cet article.
Et l’avantage ultime, c’est que comme tout se passe dans VSCode, chaque développeur conserve son environnement de travail, avec ses paramètres, son thème et ses extensions.
D’ailleurs, je vous ai mis une quarantaine d’extensions toutes aussi intéressantes dans le bonus de cet article. Allez y jeter un œil si vous voulez avoir l’IDE parfait.
Mais avant de continuer, je voulais relativiser par rapport au partage d’écran. Live Share n’a pas pour vocation de le remplacer, mais au contraire, de le compléter.
Il faut voir Live Share comme un outil permettant d’avoir sa vision de la codebase EN PLUS de celle du présentateur, et ainsi pouvoir reconstruire le puzzle au complet 👌
Fonctionnement
Avant de parler des fonctionnalités, je voulais revenir rapidement sur le fonctionnement de Live Share afin que vous puissiez mieux comprendre ses opportunités, ses limitations, et peut-être démanteler certaines de vos craintes.
Live Share permet de créer une session de collaboration composée d’un hôte et de plusieurs invités (30 maximum) qui vont pouvoir lire et modifier la codebase partagée par l’hôte.
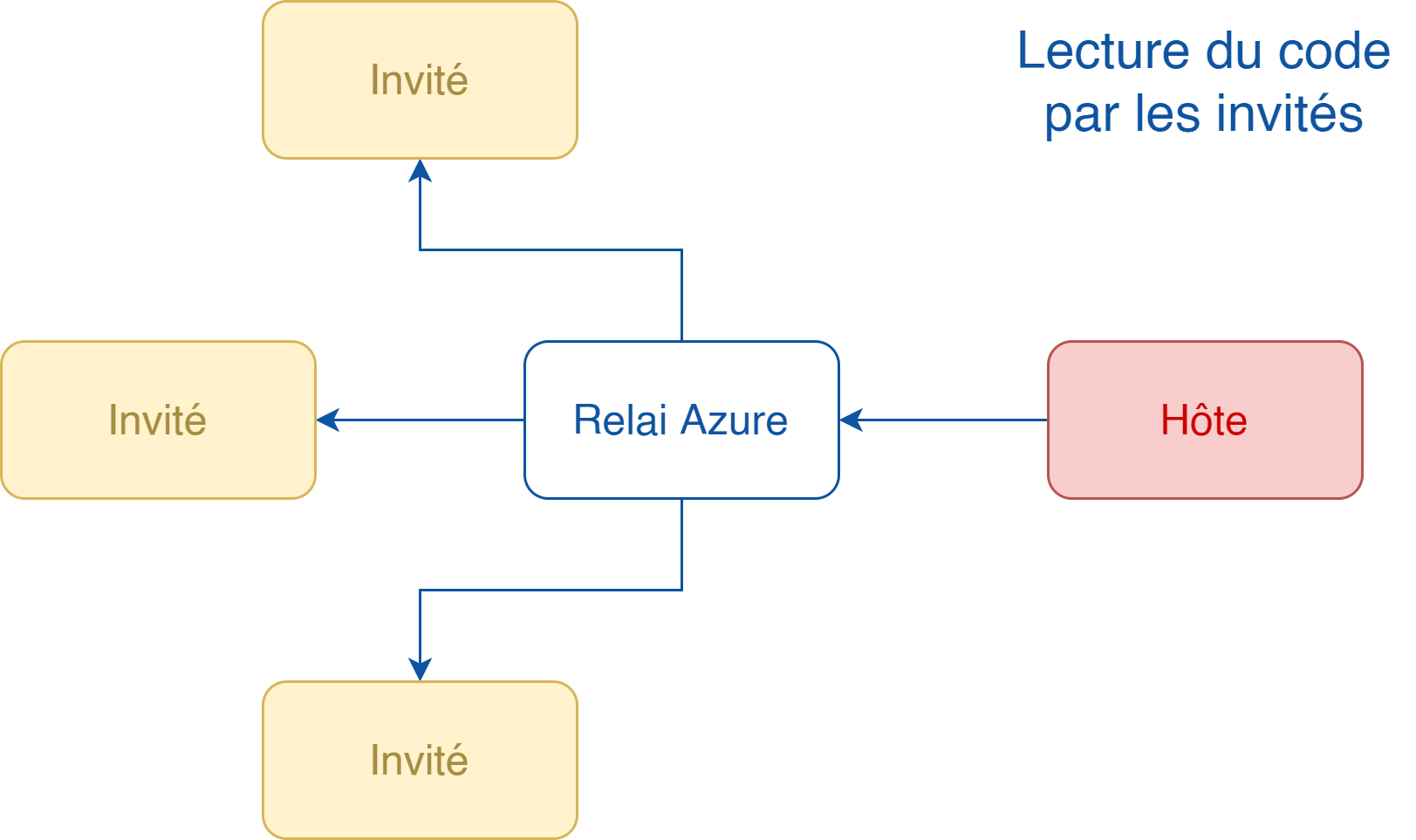
La communication se fait en direct avec des commandes (récupérer un fichier, ajouter une ligne de code…) qui sont relayées à tous les utilisateurs par un relais Azure.

Contrairement à ce que l’on pourrait penser, rien n’est sauvegardé sur le cloud de Microsoft. Tous les changements se font sur la machine de l’hôte, Azure ne servant qu’à transférer les commandes de manière sécurisée.
Justement, la sécurité est un des points décisifs de Live Share, et pas mal de mesures ont été prises afin d’empêcher que votre code source se balade dans la nature :
- Les communications sont chiffrées à l’aide des protocoles SSH & SSL.
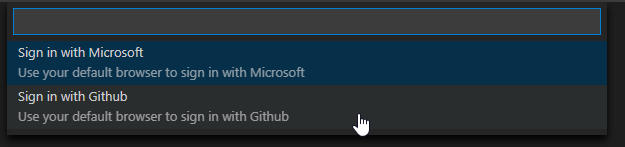
- Il est obligatoire de s’authentifier avec un compte Microsoft ou GitHub afin de créer et rejoindre une session de partage.
- L’hôte doit approuver lorsqu’une personne essaye de rejoindre afin d’éviter les intrus.
- L’hôte peut gérer les droits de lecture/écriture de ses fichiers et ses outils.

Et bien sûr, quand l’hôte décide de terminer sa session en se déconnectant ou en fermant VSCode, tous les invités repartent à la casbah.
Fonctionnalités
L’intérêt principal de Live Share est de partager du code, que ce soit un fichier ou un espace de travail complet, mais ce n’est pas tout ! Voici une liste non-exhaustive de toutes les fantaisies qu’il vous permet de faire.
Travailler à plusieurs en temps réel, sur la même codebase, voir sur le même fichier.

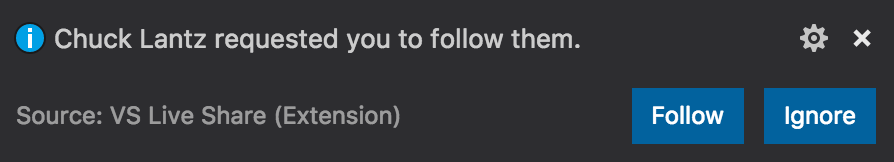
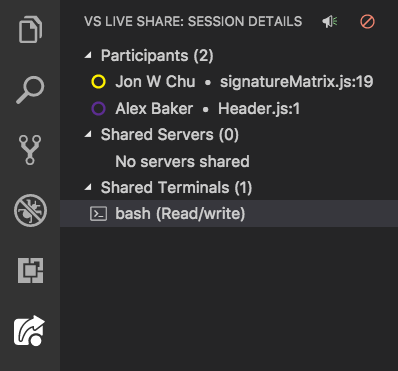
Suivre les actions de quelqu’un d’autre : très utile durant les démonstrations et la programmation en binôme. Il y a aussi un bouton permettant d’attirer l’attention sur soi (comme sur Instagram) pour montrer quelque chose à vos collègues.


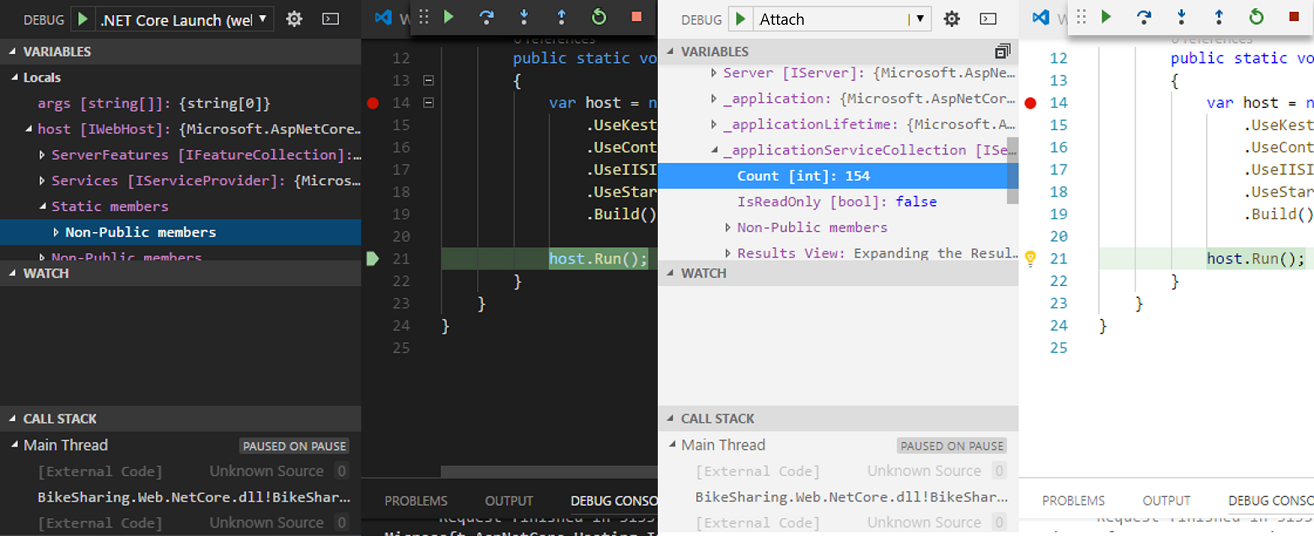
Débuggage partagé : il s’agit de lancer une session de débuggage chez l’hôte et de permettre aux autres de la suivre, inspecter les variables, mettre des points d’arrêt… Hyper-pratique lorsqu’on fait du dépannage.

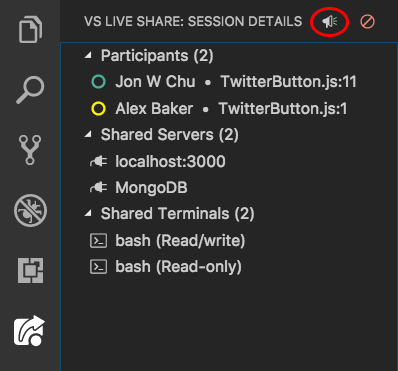
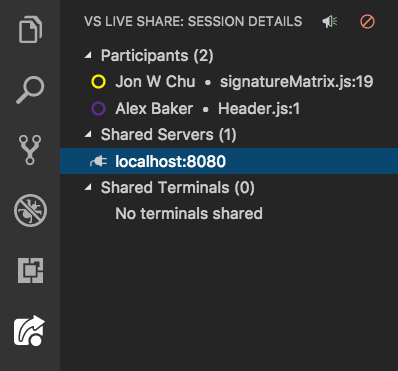
Partage de serveur : ça permet aux invités de pouvoir accéder aux serveurs locaux de l’hôte (serveur web, base de données…) afin de se mettre encore plus dans sa peau. La configuration est très simple et ne demandera à l’hôte que le numéro de port sur lequel son serveur local tourne.

Partage de terminal : ça permet aux invités d’exécuter des commandes chez l’hôte avec le terminal qu’il aura choisi de partager.

Messagerie instantanée : histoire d’avoir un outil tout-en-un au lieu de devoir passer par un autre canal de communication. Bon, j’avoue, c’est un peu gadget 😋

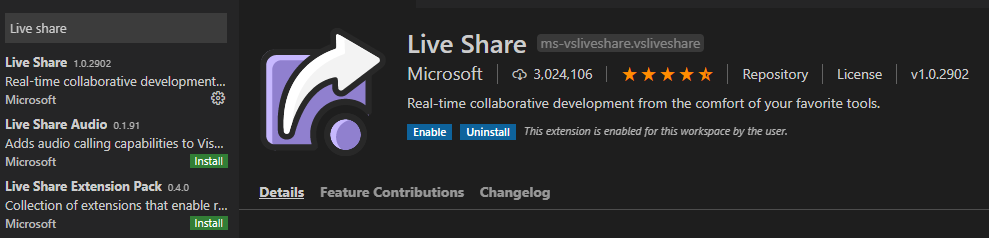
Live Share permet même de faire des conversations audio directement depuis VSCode grâce à l’extension Live Share Audio. Mais je trouve que ça commence à être un peu tiré par les cheveux.
Installation et utilisation
Maintenant que vous savez tout de Live Share, on va pouvoir commencer à l’utiliser. Pas besoin d’un doctorat, même ma grand-mère pourrait le faire.
Bien sûr, cela nécessite d’avoir un IDE compatible avec Live Share. Pour l’instant, il n’y a que Visual Studio et VSCode, et malheureusement, ça ne risque pas de changer 😞
Pour les amateurs d’Atom, Sublime Text ou autre, j’ai pensé à vous, j’ai mis une paire d’alternatives en bas de l’article. Pour ma part, je vais utiliser VSCode.
Pour l’activer, il suffit simplement de récupérer l’extension Live Share sur la marketplace de VSCode. Installez là et attendez qu’il télécharge tout le bordel, et c’est good.
J’ai ouï dire que certaines complications peuvent survenir sur Linux. Si c’est le cas, je vous renvoie directement sur MSDN qui détaille très bien la marche à suivre, mieux que je ne le pourrais en tout cas.

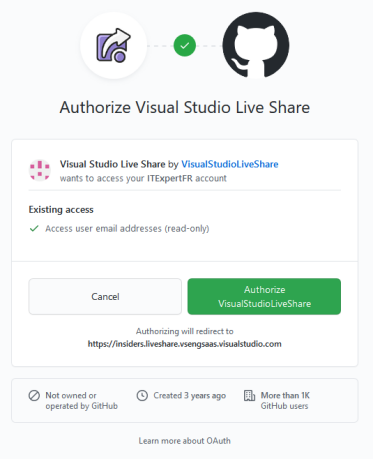
Pour des raisons de sécurité, Live Share vous demandera de vous authentifier pour créer ou rejoindre une session. Vous et vos invités auront donc besoin d’un compte Microsoft ou GitHub.

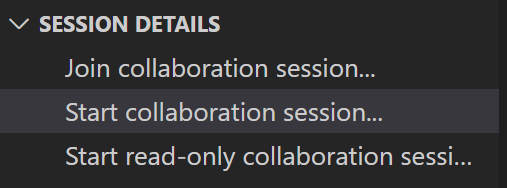
Pour créer une session de collaboration, il vous suffit simplement d’ouvrir le répertoire de votre projet dans VSCode, puis de cliquer sur le bouton Start Collaboration Session…

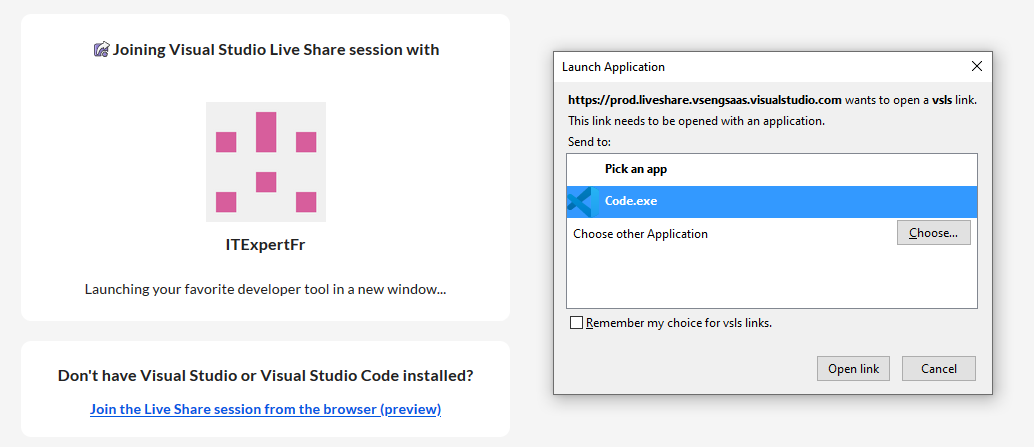
Vous pourrez ensuite inviter vos collègues en copiant le lien de la session et en leur envoyant. Ils n’auront qu’à l’ouvrir dans leur navigateur, ce qui aura pour effet de les faire s’authentifier, puis les renvoyer sur VSCode.

Félicitation, ça vous a pris environ 30 secondes. Maintenant, libre à vous de profiter du travail collaboratif en bon et du forme. Par contre, je me dédouane de toute responsabilité en cas de sabotage ou de blague déplacée sur votre codebase de la part d’un collègue un peu lourd.
Pour les personnes utilisant Visual Studio 2019, je vous renvoie encore une fois vers MSDN. Pas d’inquiétude, c’est tout aussi trivial.
Live Share fait partie de ces petites pépites qui ont apportées un rayon de soleil à mon quotidien de développeur, et je vous encourage VRAIMENT à ne serait-ce que la tester.
Mais c’est loin d’être la seule. Dans le bonus de cet article, je vous ai mis la liste complète des extensions VSCode que j’utilise. Qui sait, peut-être qu’une d’entre elle va changer votre vie 😉
Et comme promis, voici quelques alternatives à Live Share pour les gens qui jouent dans une autre équipe. Je ne les ai pas testées et je ne connais pas leur niveau de sécurité, donc je vous invite à aller vous renseigner par vous-même si une d’entre elles vous intéresse.
Pour Atom, le choix logique est Teletype, car il a été créé par l’équipe elle-même. Et à première vue, ça a l’air super propre !
Pour Sublime Text, le meilleur que j’ai trouvé est Remote Collab qui a l’air cool, mais peut-être un peu moins convivial que Live Share ou Teletype.
Et sinon, il existe aussi des solutions basées sur le cloud, telles que Codeanywhere qui permet (littéralement) de coder de n’importe où. Outre l’aspect confidentialité qui peut poser problème pour les entreprises, je vous invite à aller y jeter un coup d’œil pour vous faire votre propre avis.
Quant à moi, je vous laisse, il faut que j’aille acheter une pioche pour aller miner de l’or en Californie. Je vous donne rendez-vous la semaine prochaine pour un nouvel article sur le blog des développeurs ultra-efficaces !
Accéder au bonus : TOUTES mes extensions VSCode !
Afin d'éviter les spams, messages haineux ou insultants envers les autres commentateurs, tous les commentaires sont soumis à modération.