22 extensions VSCode pour développer ultra-efficacement.
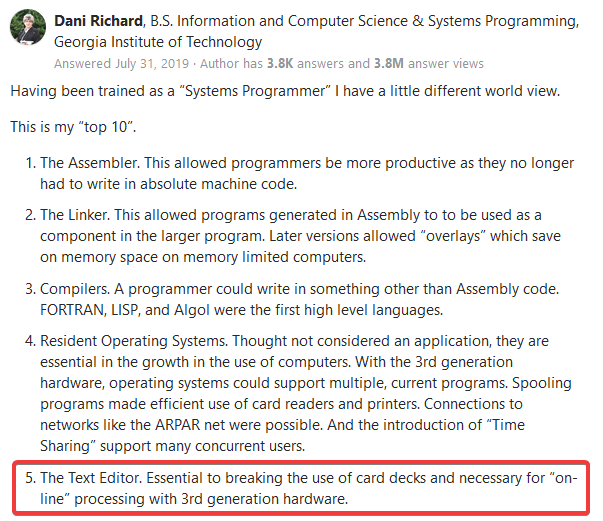
L’éditeur de texte est l’outil le plus important d’un programmeur.
Que l’on soit développeur d’application de bureau, web front-end, back-end, mobile, embarqué, de base de données, ou même DevOps, nous somme tous amenés à en utiliser un (console ou graphique), qu’on le veuille ou non.
C’est l’outil de travail principal de notre métier, on y passe tellement de temps qu’il en deviendrait presque notre deuxième maison.
Beaucoup considèrent même qu’il s’agit de l’un des 5 programmes les plus importants sur un ordinateur, au même titre que l’assembleur ou le système d’exploitation, rien que ça !

Mais bien sûr, si l’intérêt était uniquement de pouvoir écrire des choses, alors les développeurs iraient au plus simple et passeraient tous leurs journées à programmer sur Bloc Note.

L’éditeur de texte, ce n’est pas juste une nécessité comme le compilateur, c’est aussi et surtout un outil qui va pouvoir nous faire gagner un maximum de temps et de confort de développement, d’où l’importance d’en choisir un qui correspond à nos critères.
C’est pour cela que, comme pour les langages de programmation, il y a de réelles communautés qui se forment autour de certains éditeurs, comme Sublime Text, Atom, ou Visual Studio Code. Il suffit de faire un tour sur Reddit pour s’en rendre compte.

Malheureusement, aujourd’hui, beaucoup de développeurs sont négligeant s concernant les outils de travail qu’ils utilisent. Il suffit de voir le nombre de développeurs qui travaillent encore sur Notepad++ sans jamais avoir essayé d’alternatives pour comprendre de quoi je parle…
C’est dommage, car ils passent souvent à côté de l’opportunité de travailler encore plus efficacement. Il est donc de mon devoir de citoyenneté de vous conseiller afin que vous puissiez utiliser les bons outils et programmer de la manière la plus robuste, performante et productive possible !
Personnellement, je me range dans la team Visual Studio Code (VSCode pour les intimes). Déjà parce que c’est l’éditeur que j’utilise, et aussi parce que c’est de très loin celui que je considère comme étant le plus puissant et abouti du marché.
Par défaut, VSCode est déjà cool, de part ses fonctionnalités et sa flexibilité, notamment pour sa configuration. Mais ce qui fait de lui un éditeur surpuissant, c’est son incroyable extensibilité.
En effet, VSCode possède une myriade d’extensions qui, individuellement, vont venir résoudre des petits problèmes, mais qui, collectivement, vont décupler votre productivité et votre confort de travail, en plus de vous faire gagner des dizaines, voir centaines d’heures sur le long terme. Et c’est de ça dont je vais parler aujourd’hui.

Note avant de commencer : si vous utilisez Atom, Sublime Text ou autre et que vous ne souhaitez pas changer d’éditeur, restez quand même sur cet article, car beaucoup d’extensions que je vais présenter possèdent un équivalent sur ces autres plateformes.
Et si jamais vous utilisez encore un éditeur qui n’est pas extensible, comme Notepad++, vous devriez sérieusement considérer d’en utiliser un plus moderne. Il y a certains avantages à utiliser d’anciens éditeurs (comme le gain de performances), mais d’expérience, aucuns ne vaut les bénéfices énormes que vous allez gagner en utilisant un éditeur plus moderne comme VSCode.
Pour cet article, je vous ai préparé une petite liste non-exhaustive de mes extensions préférées, vous pouvez retrouver ma liste complète en bonus.
Vous êtes prêt ? Alors c’est parti.
Support de langage
Par défaut, VSCode supporte déjà un très grand nombre de langages, mais pas tous. Il est donc parfois nécessaire d’ajouter un support pour les langages manquants avec des extensions.
L’avantage d’avoir un éditeur extensible comme VSCode, c’est que tant qu’il y a des extensions correspondantes, alors il pourra théoriquement supporter tous les langages jamais inventés, même les plus obscurs utilisés uniquement par les développeurs centenaires, confinés dans des temples au sommet de l’Himalaya.
Voici quelques extensions qui viennent supporter des langages qui ne sont pas pris en charge par défaut sur VSCode :
Twig
Un support pour le langage de template Twig. Absolument indispensable si vous travaillez avec le framework PHP Symfony.
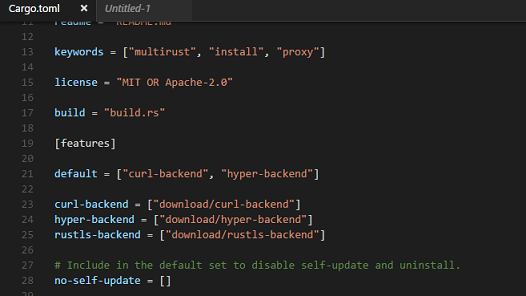
Better TOML
Un support pour le langage TOML, qui est une alternative à JSON et YAML. Pourquoi pas ¯\_(ツ)_/¯.

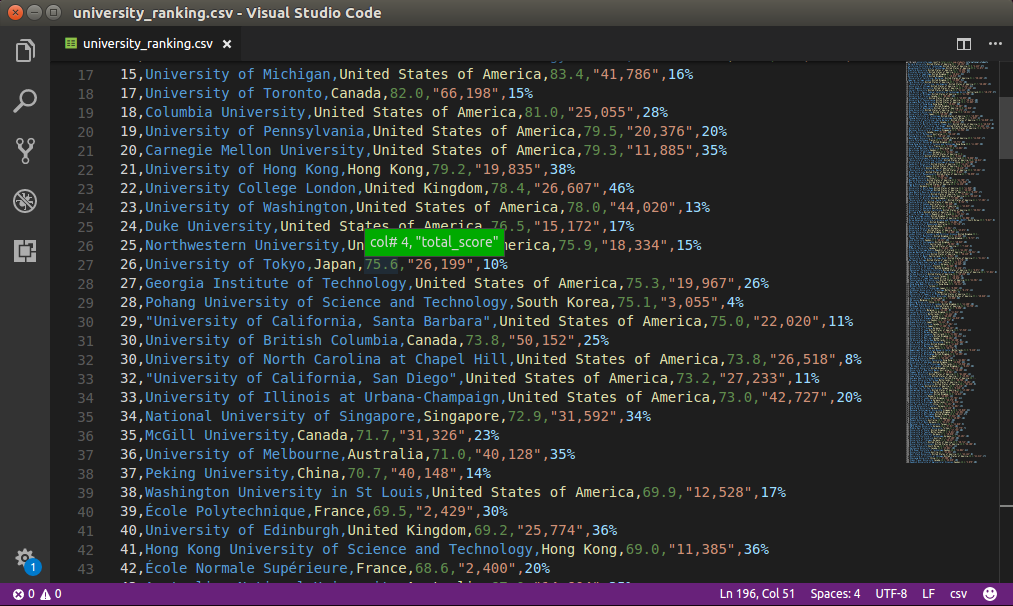
Rainbow CSV
Ah, yes, j’adore celle-ci ! Le principe est de pouvoir représenter les données d’un fichier CSV en utilisant des couleurs au lieu de colonnes, ce qui les rends super lisibles malgré le manque d’alignement. Ca marche bien sûr aussi avec les fichiers TSV.

Je ne peux tellement plus me passer de cette extension qu’à présent, je n’utilise plus que VSCode pour éditer les CSV au lieu d’Excel :D
EJS Langage Support
Un support pour le langage de template EJS, très utilisé lorsque l’on fait du développement web avec NodeJS.
PowerShell
Le support de référence pour PowerShell, absolument indispensable pour les mordus de ce langage comme moi !
MySQL Syntax
VSCode prend déjà bien en charge la syntaxe de base du SQL, mais cette extension va vous permettre d’aller plus en profondeur en prenant en charge les spécificités de MySQL.
Environnement de développement
Certaines extensions sont tellement puissantes qu’elles vont transformer VSCode en un véritable IDE, avec auto-complétion, correction syntaxique et débuggage en prime.
Elles sont absolument indispensables si vous voulez travailler avec les langages suivants :
C#
Un nom sobre, mais justifié : c’est la référence ultime pour les développeurs C#.
Cette extension va venir installer le compilateur OmniSharp, qui va vous permettre de compiler et de débugger du C#, et d’ajouter un support extrêmement puissant pour ce langage (IntelliSense, correction syntaxique...).
C’est une extension si puissante qu’elle à permis à beaucoup de développeurs de remplacer complètement Visual Studio, qui était avant ça le seigneur incontesté pour les développements .NET. D’ailleurs, beaucoup de développeurs Mac et Linux utilisent cette extension pour leurs développements .NET Core, étant donné la misérable compatibilité de Visual Studio sur les systèmes d’exploitations autres que Windows.
L’extension est très lourde, mais si vous êtes un développeur C#, vous ne le regretterez pas !

PHP Intelephense
L’empereur des extensions PHP, qui est absolument indispensable si vous programmez régulièrement avec ce langage.
Il y a tellement de fonctionnalités avec cette extension que je ne sais même pas par où commencer, entre auto-complétion, import automatique des espaces de nom, correction syntaxique, débuggage, prise en charge du HTML, CSS et JavaScript. Absolument tout y est !
C’est d’autant plus incroyable que PHP est assez compliqué à débugger de part sa nature interprétée et flexible. C’est pour cela que les alternatives sont rares.
Si vous êtes un développeur PHP et que vous n’avez pas d’IDE consacré à ce langage, c’est un must à absolument avoir, qui rend VSCode légitimement comparable à de gros IDE intégralement dédiés à PHP, comme PHPStorm.

Base de données
Quand on travaille sur un programme avec une connexion à une base de données, il est très commun d’utiliser deux applications en même temps : l’éditeur ou IDE consacrés à notre code source, et un autre IDE consacré à notre base de données.
J’ai moi-même longtemps travaillé avec VSCode sur un écran et MySQL Workbench sur l’autre. Mais grâce à ces extensions, ce n’est plus une obligation !
Bien sûr, il ne faut pas s’attendre à ce qu’elles couvrent toutes les fonctionnalités des IDE pour base de données, mais elles permettront de faire toutes les interactions les plus simples sans avoir à vous casser la tête avec 2 applications. J’entends par là les requêtes, la visualisation des objets de la base, la structure des tables… 95% du travail en fait.
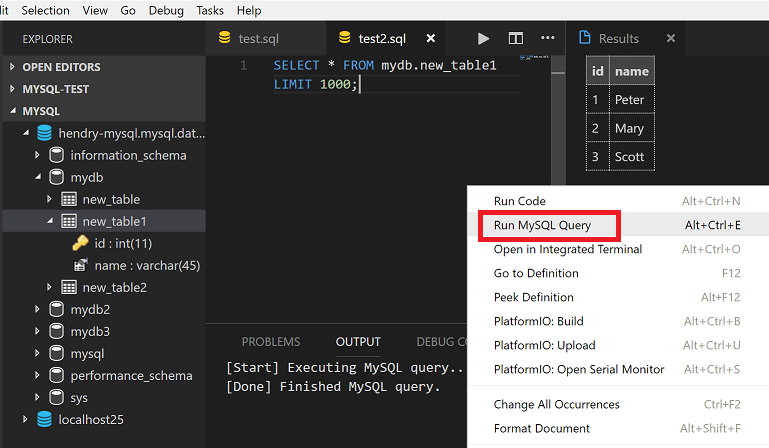
MySQL
Le top du top pour les connections MySQL. Elle va vous permettre de lister les objets de votre base de données et d’exécuter des requêtes. Un vrai mini PHPMyAdmin.

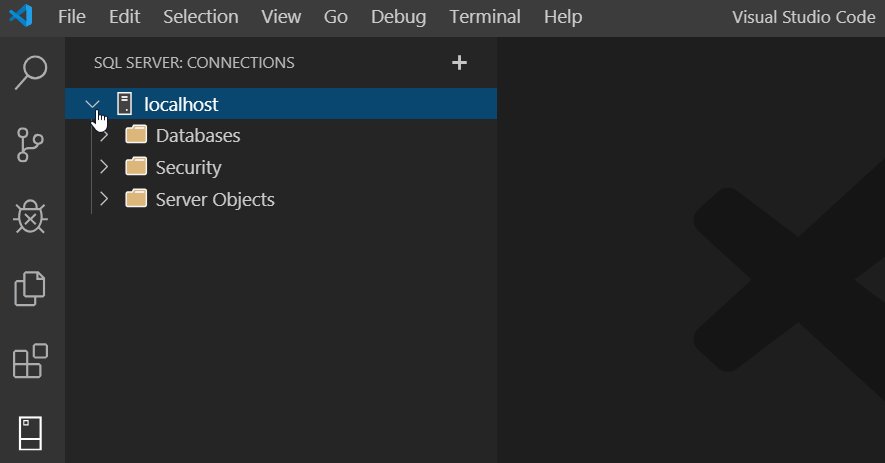
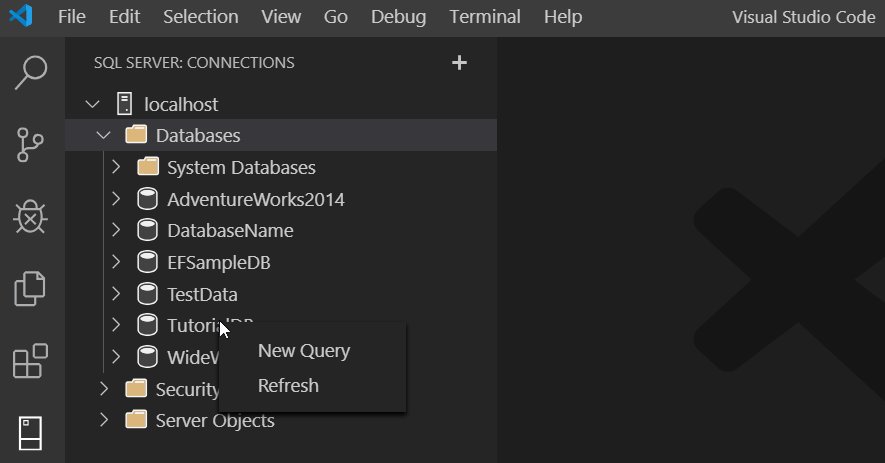
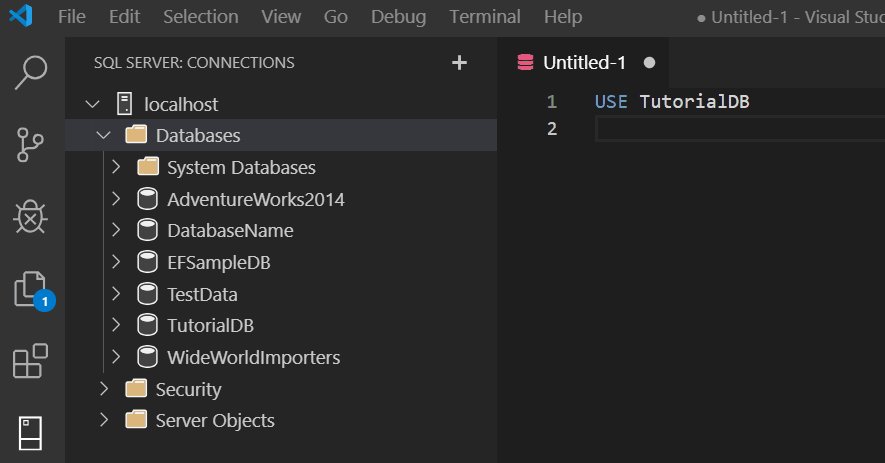
SQL Server (mssql)
Un équivalent pour SQL Server. Notez que ce sont les développeurs de chez Microsoft eux-mêmes qui ont crée cette extension, qui sont, je le rappelle, les créateurs de SQL Server et de SSMS. Donc vous pouvez y aller les yeux fermés.

SQLite
Last but not least, un support pour le meilleur SGBD du monde :D
L’avantage de cette extension, c’est que comme SQLite est ultra minimaliste, et bien vous pouvez quasiment tout faire depuis VSCode sans avoir besoin d’une application externe. Parfait pour le confort de développement.

Auto-complétion intelligente
Sincèrement, qu’est-ce qu’un bon IDE sans de l’auto-complétion aux petits oignons ? C’est LA chose fondamentale que l’on attend d’un éditeur de code, avec la coloration syntaxique et le formatage automatique.
Étant donné qu’à peu près toutes les extensions dont j’ai parlé jusqu’à maintenant apportent leur lot d’auto-complétion, je ne vais pas revenir sur chacune d’entre elle.
Au lieu de ça, je vais plutôt vous présenter des solutions plus originales, mais surtout ultra-efficaces !
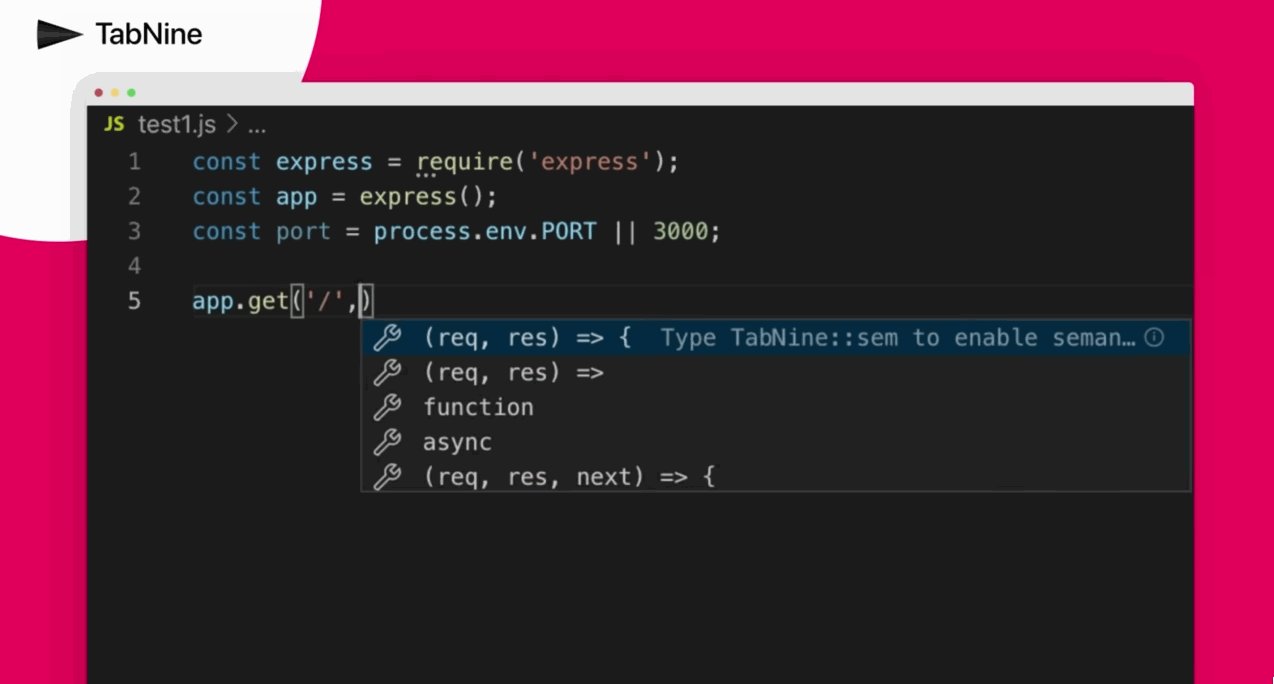
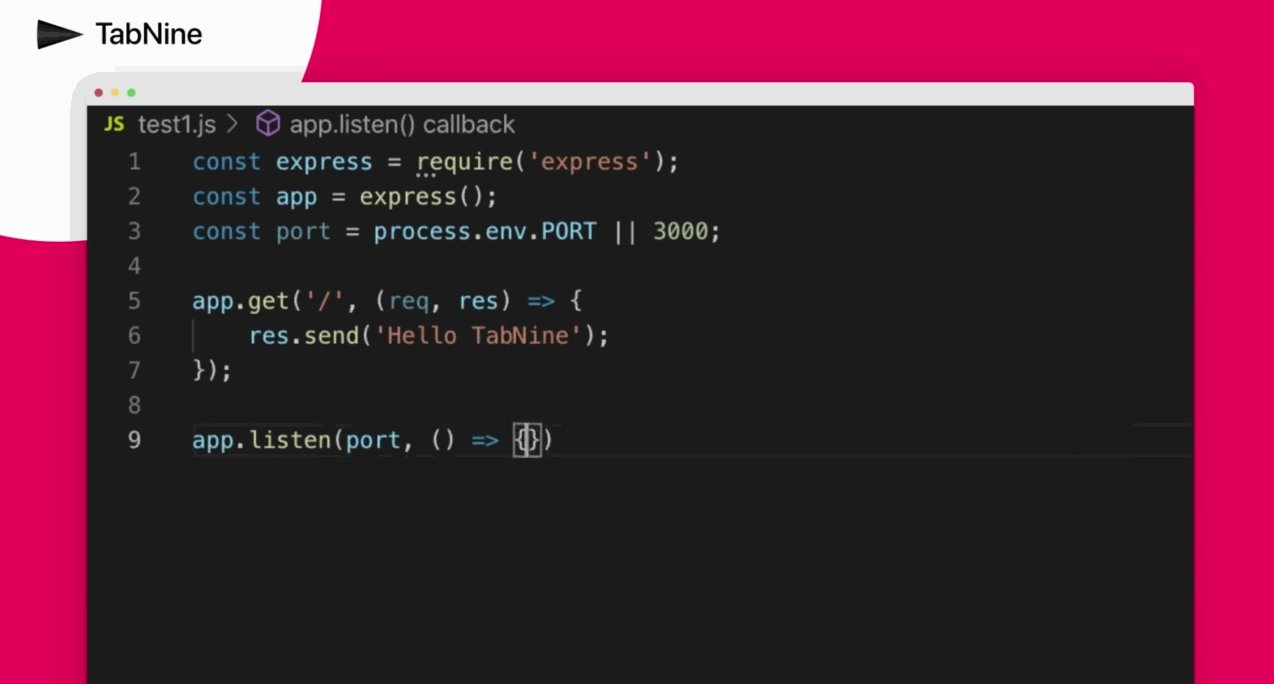
TabNine
Le boss final de l’auto-complétion, et ce que je considère comme étant la meilleure extension VSCode de tous les temps.
Je ne vais pas m’attarder dessus, car j’ai déjà fait un article complet à son sujet.
Mais pour résumer, il s’agit d’un auto-compléteur multi-langage, boosté avec du machine learning, qui va vous proposer des suggestions non pas sur les spécificités d’un langage comme un auto-compléteur classique, mais plutôt sur votre propre manière de coder, ce qui fait de lui votre véritable assistant personnel.

Path Intellisense
Un auto-compléteur qui va vous permettre de compléter les chemins d’accès à votre place, qui sont, en général, ultra-chiant à écrire à la main.
La manière dont il s’y prend reste un mystère pour moi, mais ça marche. Ça marche même super bien !

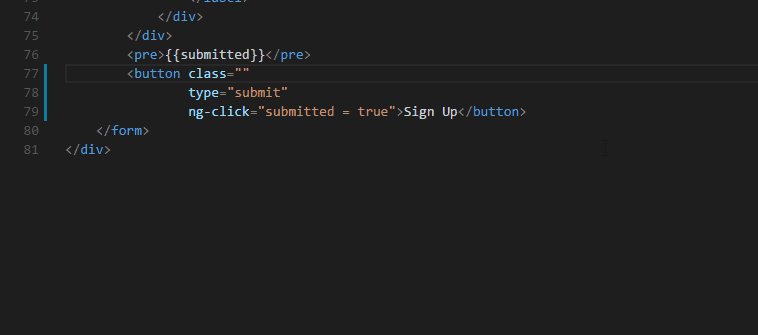
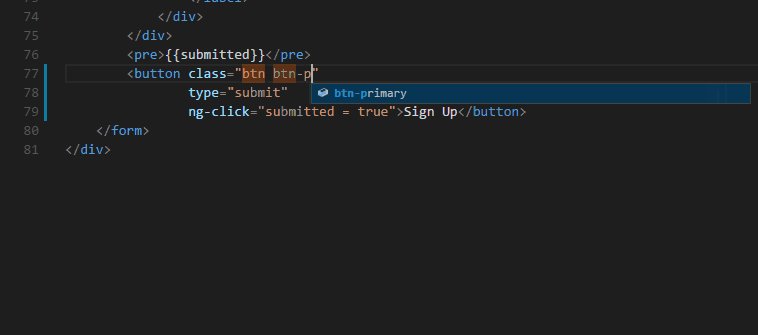
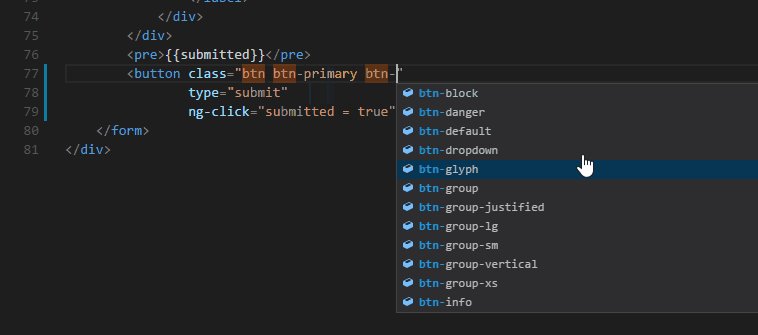
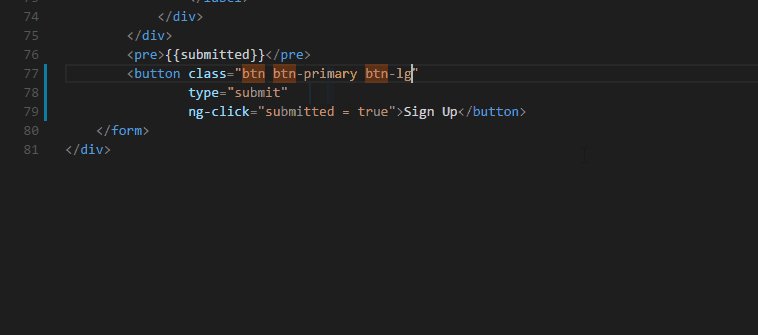
IntelliSense for CSS class names in HTML
Un nom très long, mais qui explique bien le principe.
Grâce aux fichiers CSS que vous avez inclus dans votre fichier HTML, il va vous proposer des noms de classes à ajouter sur vos balises, ce qui est ultra-pratique puisque ça vous évite de devoir vous balader dans vos fichiers CSS pour trouver celles qu’il vous faut. Un must !

Commentaires
En plus de vous aider à écrire du code, certaines extensions vont même vous aider à écrire des commentaires. Pour vraiment comprendre en quoi ces extensions sont géniales, allez lire cet article où j’explique comment écrire des commentaires de qualité afin de gagner un maximum de temps sur le long terme.
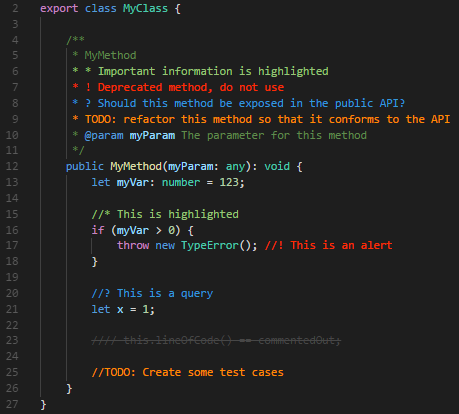
Better Comments
Le principe est simple : colorier vos commentaires afin de les rendre plus “tape à l’œil”.
C’est déjà très pratique à titre individuel, mais ça l’est encore plus au sein d’une équipe, afin de mettre en lumière tous les bouts de codes qui nécessitent des modifications. Un petit outil simple, mais diablement efficace !

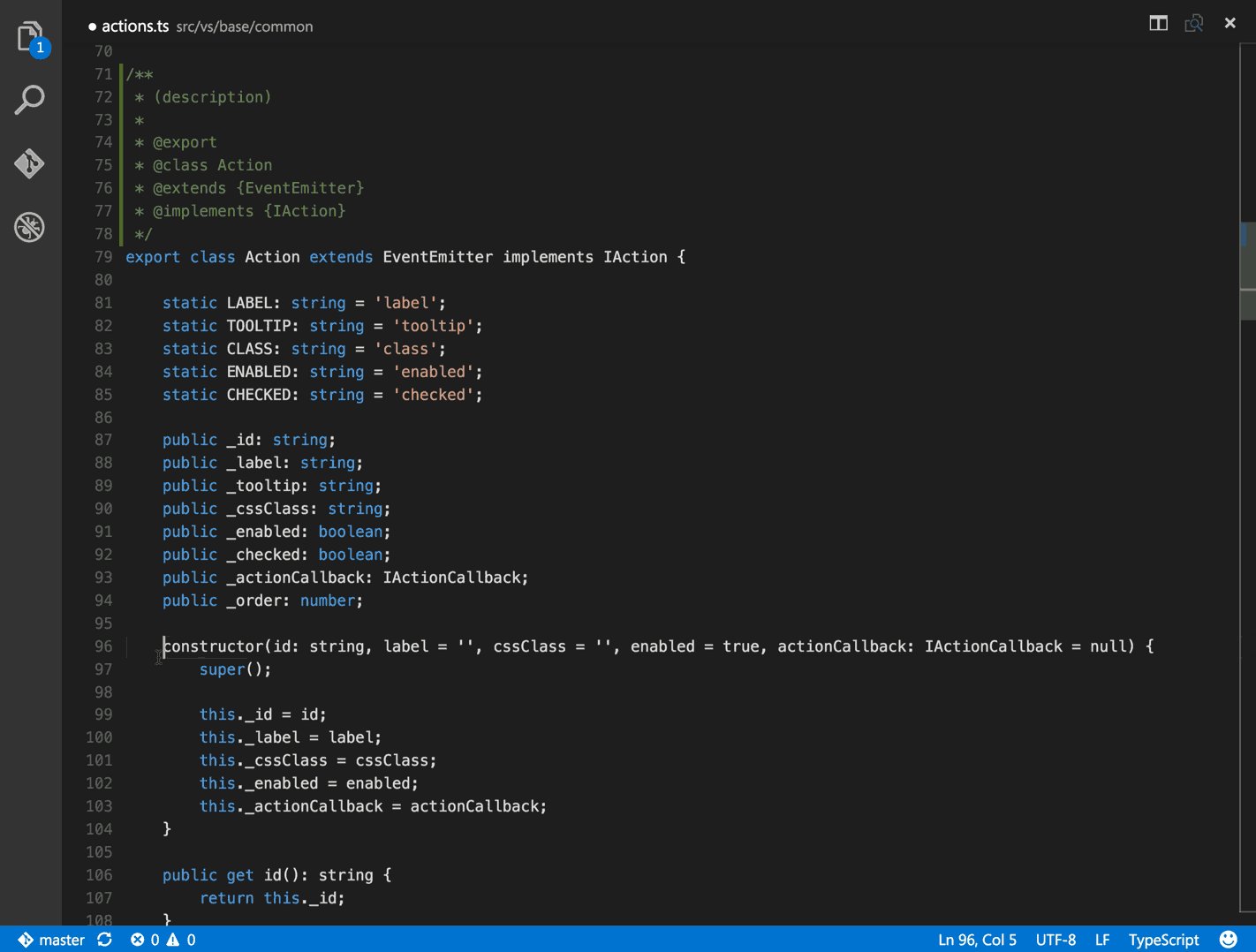
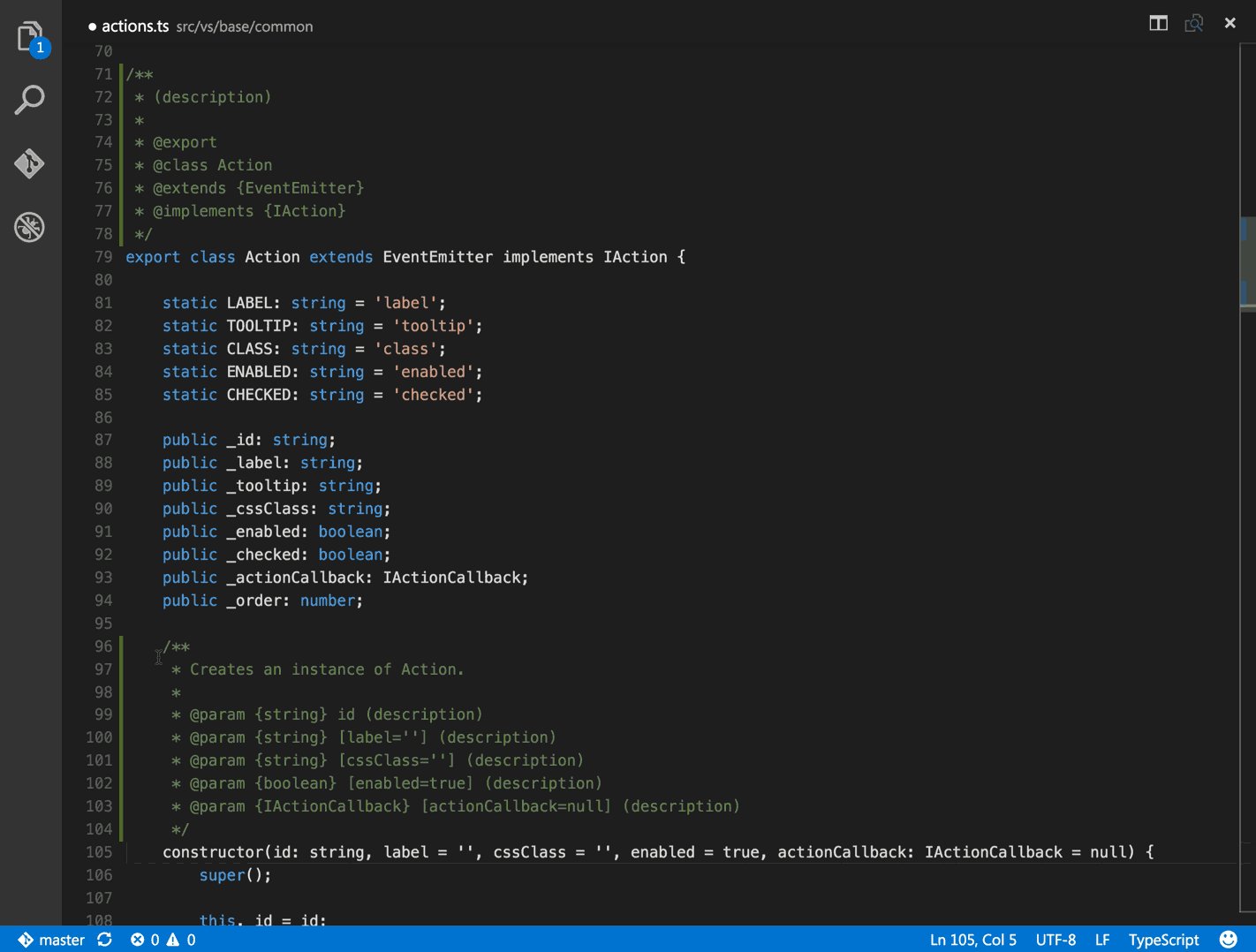
Document This
Une extension qui va vous permettre de générer automatiquement le formatage des commentaires de définition en utilisant les standards de JavaScript. Fantastique pour documenter correctement son code.

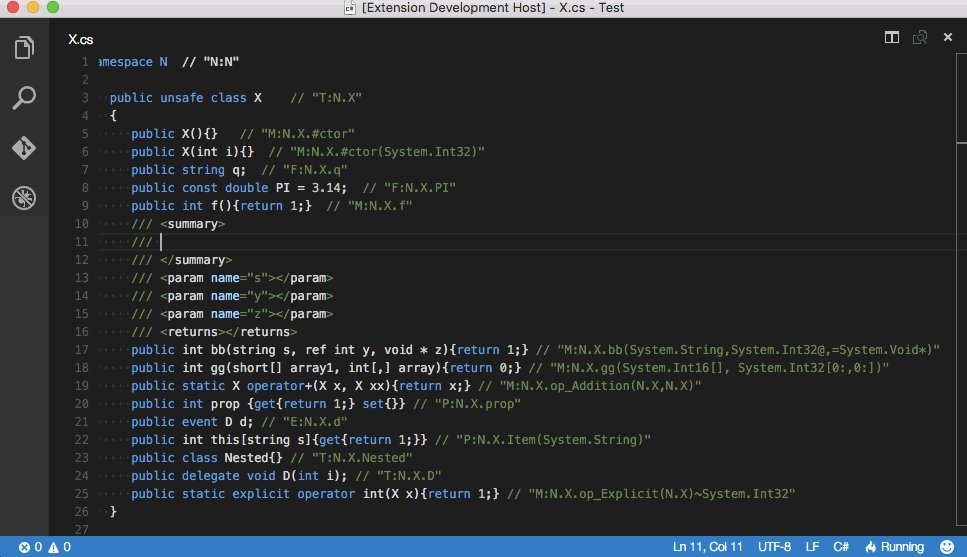
C# XML Documentation Comments
C’est plus ou moins la même chose que Document This, mais pour les standards de .NET, qui utilisent une manière différente de formater leurs commentaires de définition.

Outils
Pour terminer cette liste, je vais vous présenter quelques outils divers qui n’ont pas nécessairement de rapport avec le code en lui-même, mais que je trouve quand même très intéressants.
En plus, ils vont vous montrer que l’on peut vraiment faire tout et n’importe quoi avec VSCode (même des pancakes).
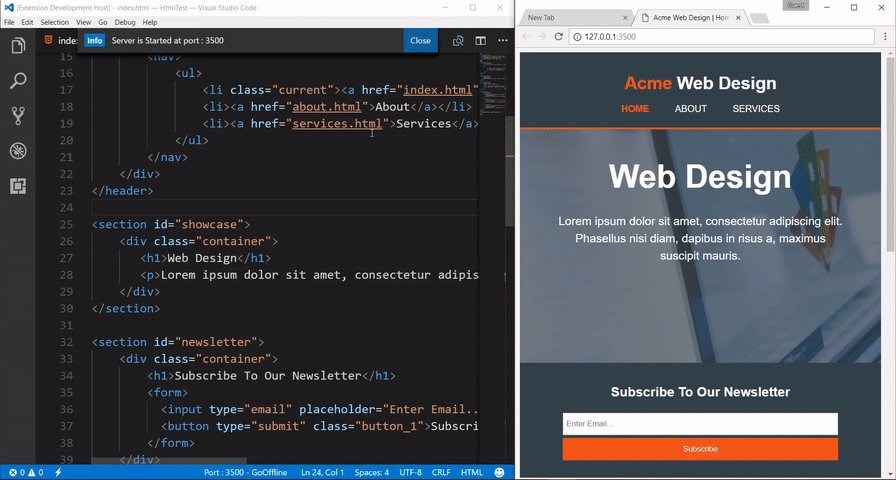
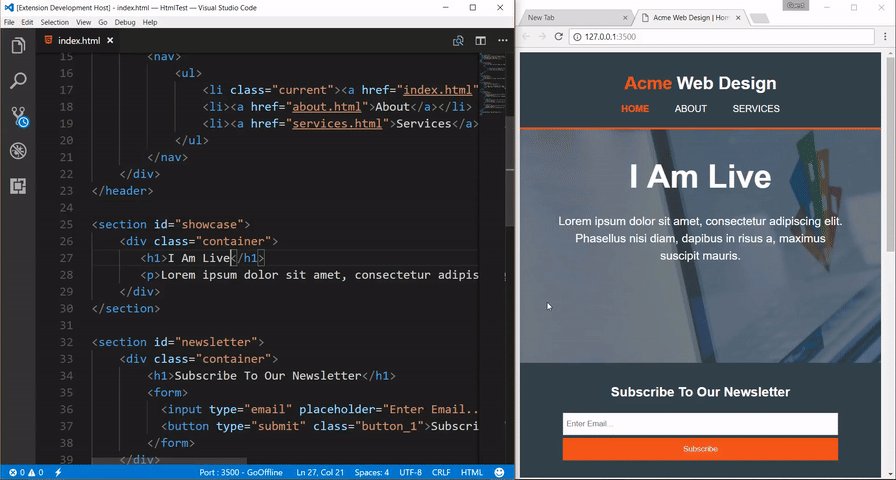
Live Server
C’est une extension qui va vous permettre de créer un mini-serveur web qui va héberger les fichiers qui se trouvent dans votre espace de travail.
L’intérêt principal, c’est que Live Server va réactualiser la page web qu’il héberge à chaque fois que vous sauvegardez un fichier.
Ça n’a l’air de rien dit comme ça, mais quand vous êtes amenés à faire du front-end HTML/CSS/JS, ne pas avoir à rafraîchir la page à chaque modification, ça fait économiser un temps fou ! Je recommande chaudement.

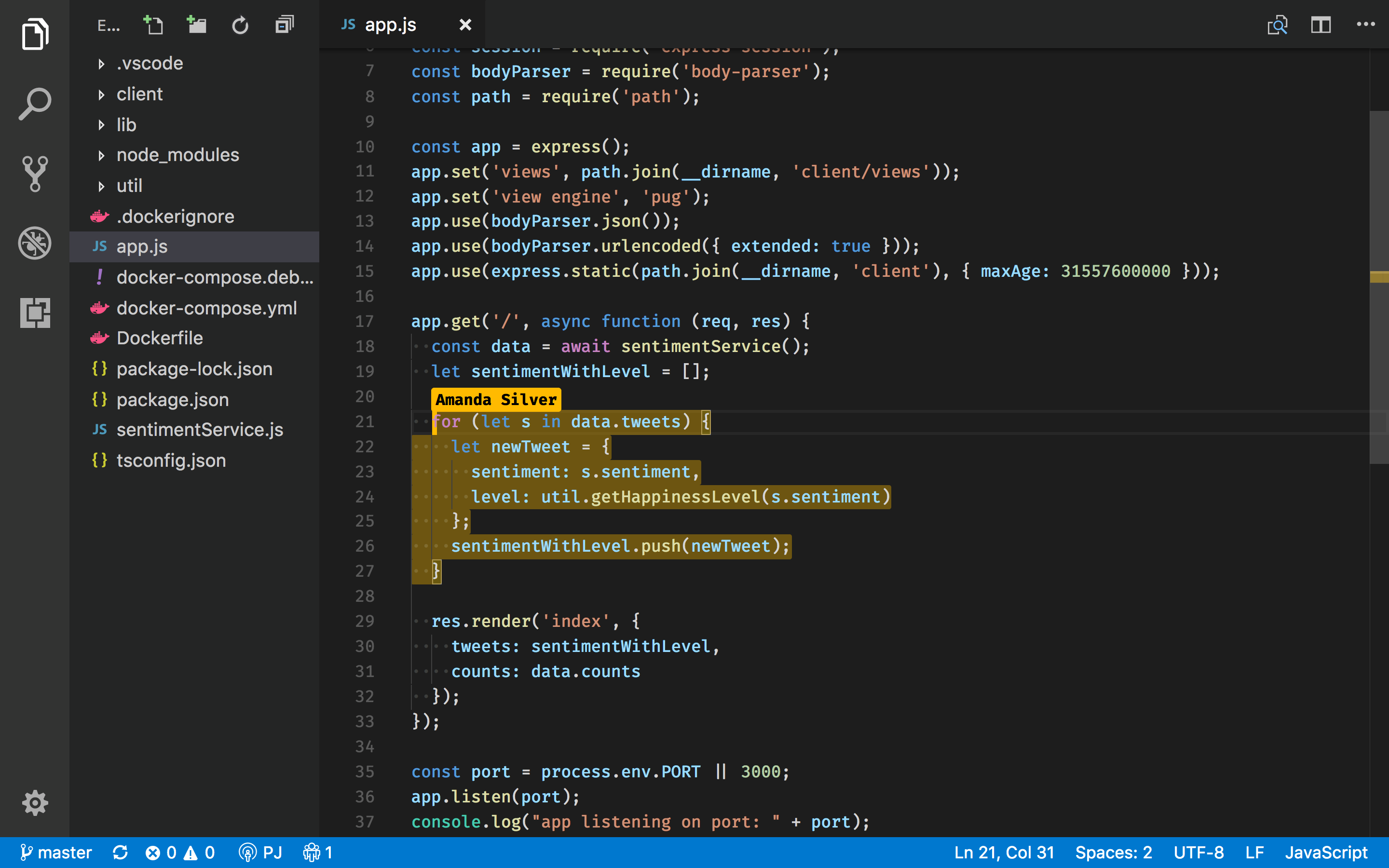
Live Share
Live Share est juste dingue. C’est une extension qui va permettre à plusieurs personnes de travailler à distance sur les mêmes fichiers en temps réel, comme sur un Google Doc. C’est tout simplement une révolution pour le travail d’équipe, en particulier en ce moment ou nous sommes amenés à pratiquer la distanciation sociale avec nos collègues, voir à faire du télétravail.
Je ne vais pas m’attarder dessus, car elle mérite un article complet à elle toute seule. Mais si vous êtes en équipe et que vous utilisez VSCode ou Visual Studio, juste, essayez la. Vous n’allez pas être déçu.

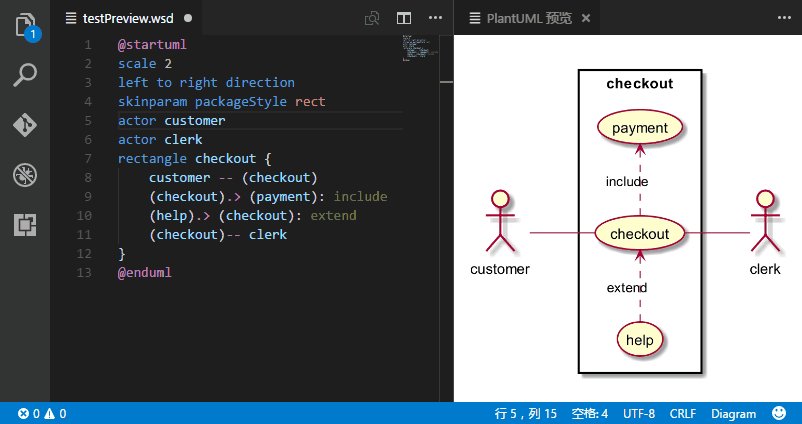
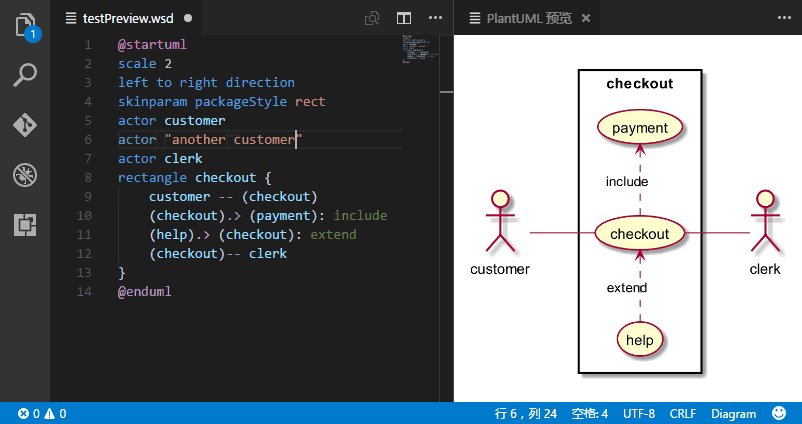
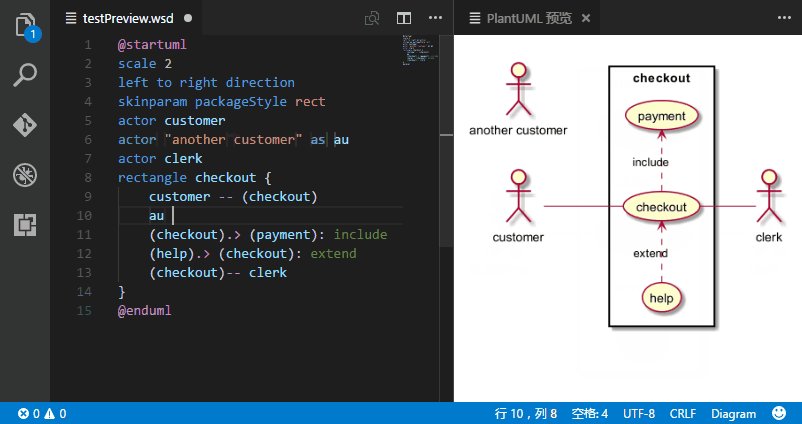
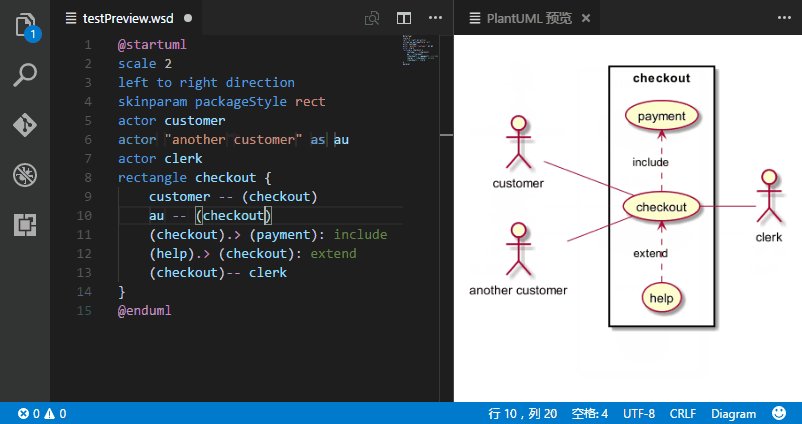
PlantUML
Un autre outil complètement fou, qui va vous permettre de générer des diagrammes UML à l’aide d’une syntaxe textuelle.
Ça parait complètement ridicule dit comme ça, mais c’est en réalité extrêmement pratique, puisqu’il est beaucoup plus facile et rapide d’éditer du texte plutôt que des diagrammes sur un logiciel de dessin, en particulier pour nous en tant que développeurs.
Si travaillez régulièrement avec de l’UML, le temps que vous pouvez économiser est juste extraordinaire, je parle légitimement de dizaines d’heures !
Encore une fois, un outil tellement riche qu’il mérite son article à lui tout seul.

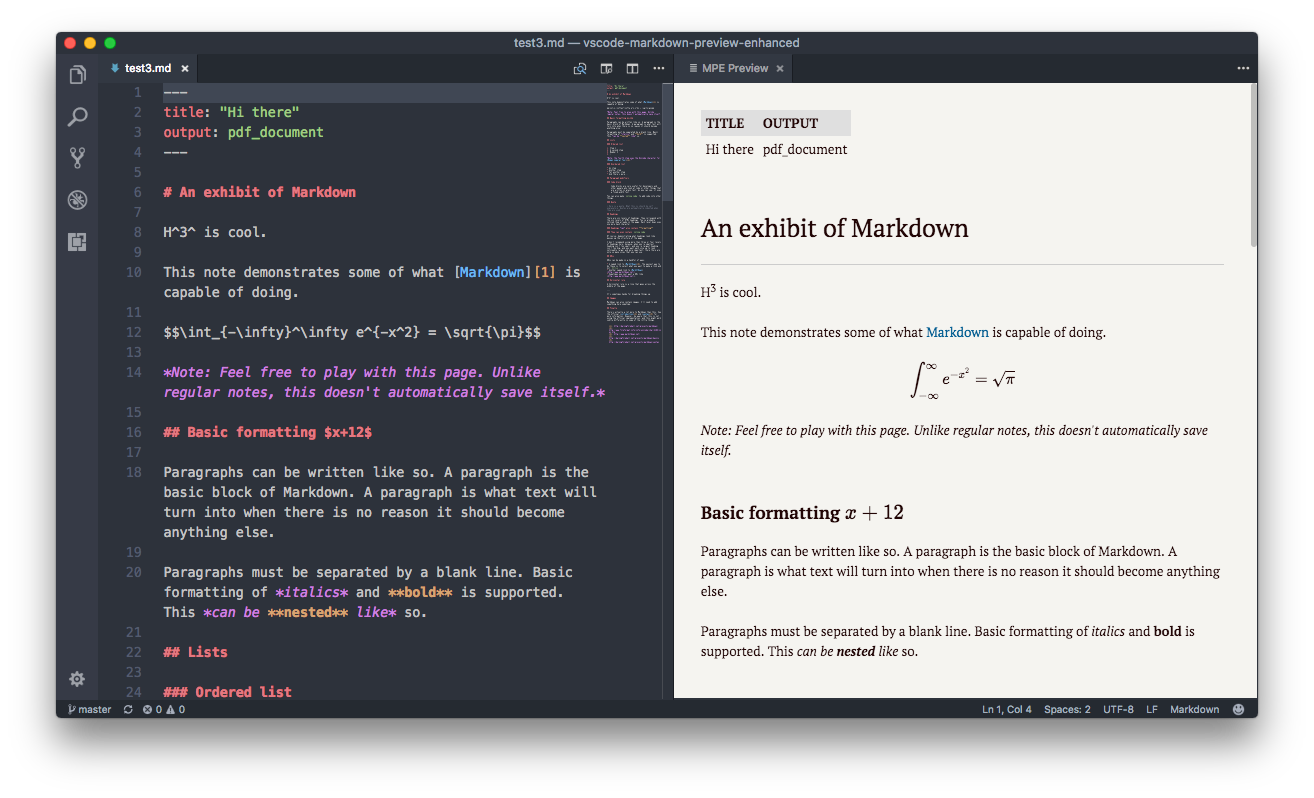
Markdown Preview Enhanced
Un outil qui va vous permettre d’avoir un aperçu en temps réel d’un fichier markdown.
Si vous avez l’habitude de travailler avec du markdown, que ce soit pour prendre des notes ou écrire des documents, c’est un outil absolument formidable. Il va vous permettre de dépister vos erreurs de syntaxe et de les corriger dans la seconde, au lieu de vous en rendre compte plus tard. Encore du temps de gagné !

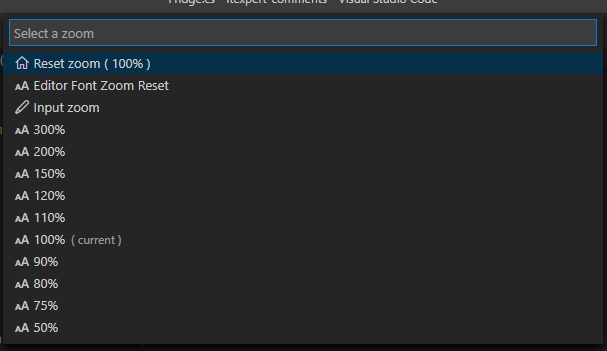
Zoom Bar
Pour terminer sur une note plus légère, Zoom Bar vous permet tout simplement de… zoomer. C’est triste à dire, mais VSCode ne permet pas de grossir les caractères dans un fichier, contrairement à absolument toutes les alternatives au monde. Sérieusement, même Bloc Note le fait.
L’extension n’est pas parfaite, mais elle fait le boulot. C’est très utile pour les personnes qui ont un handicap visuel, pour faire des présentations et des partages d’écrans, ou alors pour prendre des captures d’écran en haute définition.

Voilà pour mes extensions préférées, il y en a d’autres dont j’aurais pu parler, mais je me suis limité pour condenser l’article. J’en présente encore plus dans mon bonus.
Avant de conclure, j’aimerais parler d’un aspect très intéressant concernant les extensions sous VSCode : la configuration. En effet, beaucoup de ces extensions sont configurables afin de donner aux développeurs la meilleure expérience possible.
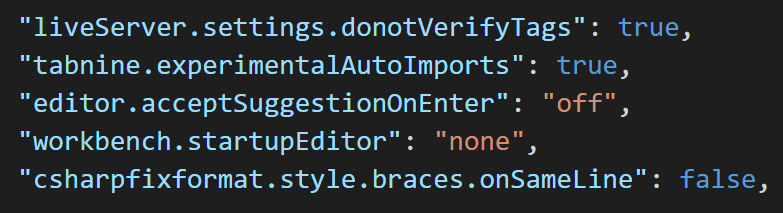
Et là où c’est vraiment pratique, c’est que toutes les configurations se font au même endroit, dans le sacro-saint fichier settings.json, LE fichier de configuration de VSCode. Donc pas besoin de se casser la tête à aller modifier des trucs à droite et à gauche.
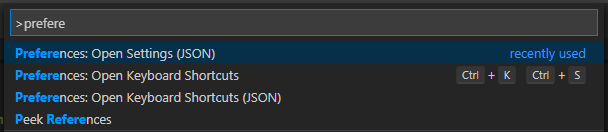
Pour ouvrir settings.json, ouvrez la console VSCode avec le raccourci CTRL + P (CMD + P sous MacOS), puis entrez “Preferences: Open Settings (JSON)”.

Dans ce fichier, vous allez pouvoir apporter pleins d’éléments de configurations afin d’avoir l’environnement de développement le plus parfait possible.
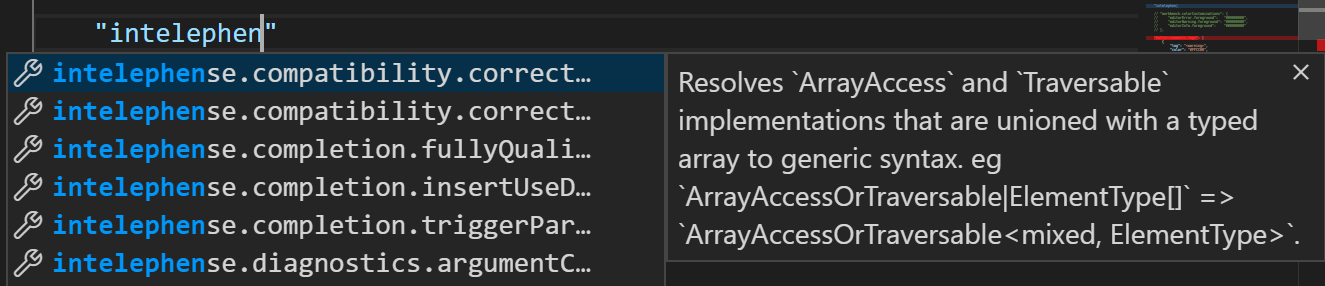
Pour savoir quels éléments vous pouvez modifier pour une extension, vous pouvez vous renseigner sur la documentation de l’extension, ou parcourir les différentes possibilités avec l’auto-compléteur intégré de VSCode.


Et voilà. Avec ça, vous êtes parés pour faire face à n’importe quel danger. Encore une fois, l’éditeur de texte est l’outil le plus important pour un développeur, c’est notre meilleur ami. Il est donc important qu’il nous aide un maximum pour que l’on puisse travailler toujours plus efficacement.
S’il y a d’autres extensions VSCode que vous aimez, ou même d’autres outils qui boostent vos performances au quotidien, partagez les dans les commentaires et, qui sait, peut-être que je ferais un article sur l’un d’entre eux afin de le partager au plus grand nombre !
Accéder au bonus : TOUTES mes extensions VSCode !

Afin d'éviter les spams, messages haineux ou insultants envers les autres commentateurs, tous les commentaires sont soumis à modération.