La Boite à Outils : la stratégie pour gagner un MAXIMUM de temps.
N’avez-vous jamais eu un sentiment de déjà vu quand vous commencez à travailler sur un nouveau projet ?
Ces mêmes fonctionnalités à développer, cet algorithme de tri à refaire, cette page de connexion à recréer, cet outil de test à remettre en place, ces méthodes de travail à réadopter…
Quand on y pense, une bonne partie de nos développements consiste en de la redite. On se retrouve souvent à programmer les mêmes choses, à faire les mêmes architectures et à réimplémenter les mêmes outils. Même quand il s’agit de projets très différents.
Si je vous disais combien de fois j’ai dû coder un algorithme qui permet de filtrer une liste d’objets sur une propriété, vous tourneriez au vert façon Bruce Banner.
Une chose que l’on voit souvent, c’est que quand on (individu ou équipe) attaque un nouveau projet, avec un nouveau besoin, des nouveaux clients et un nouveau cahier des charges, on a tendance à tout remettre à plat et à repartir de zéro. Un peu comme si un capitaine redessinait la carte de l’océan Atlantique à chaque fois qu’il prenait le large.
Bien sûr, on garde notre expérience et les choses que l’on a apprises lors des anciens projets, mais rien de très concret à mettre en place dés les premiers instants.
Du coup, il faut refaire de la veille pour retrouver les bonnes technologies à utiliser et les bons outils à intégrer, se recasser la tête sur les patrons de conceptions à implémenter, se remettre d’accord sur les conventions d’écriture à utiliser…
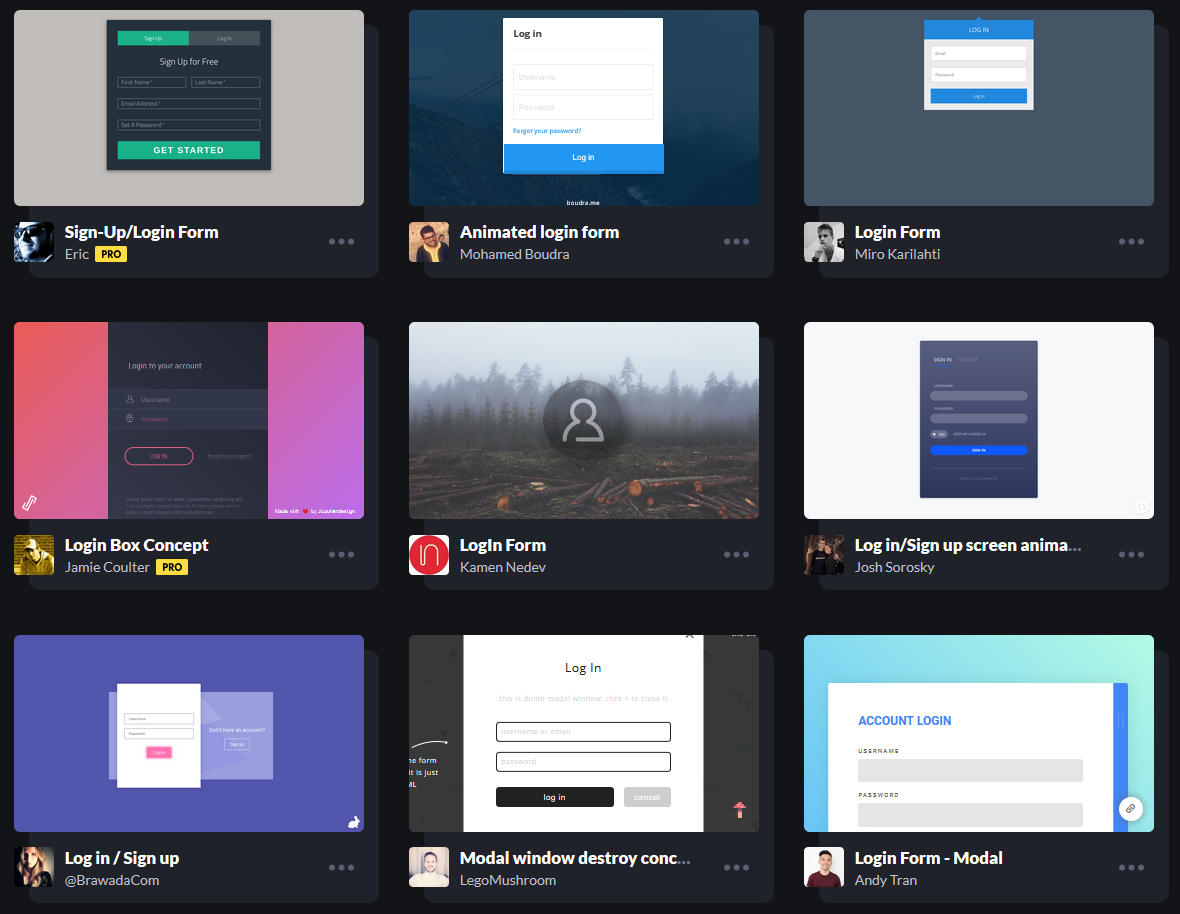
Et ensuite, enfin, on peut devenir sérieux et enfin faire quelque chose d’original… ou presque. Puisque beaucoup de choses que l’on programme ne sont au final pas si originales que ça. Tant au niveau du code (JWT, interactions avec une base de données, manipulation de tableaux…) qu’au niveau du design (graphiques, pages de connexion, menus interactifs…).

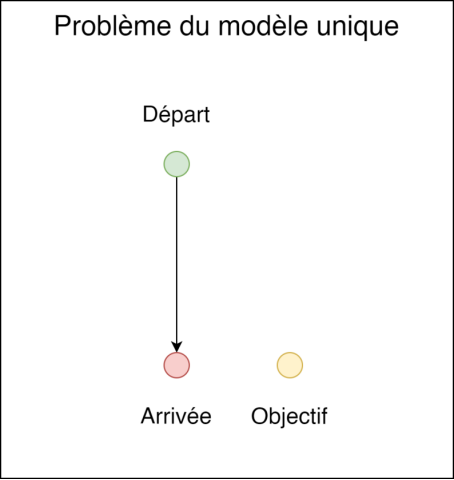
Alors quoi, il faut avoir un super modèle que l’on ressort à toutes les sauces à la Wordpress ? Non, surtout pas !
Bien que l’idée semble cool à première vue, c’est prendre le risque que le modèle ne corresponde ~comme par hasard~ pas au type d’application que nécessite le projet.
Dans le meilleur des cas, ça va faire perdre du temps à l’équipe en obligeant les développeurs à sortir des sentiers battus. Et dans le pire des cas, spaguettifier le code à coup de hacks et d’astuces à tout-va, pour au final se retrouver avec une bouillie de programme impossible à maintenir, dont la seule issue se trouve droit dans la corbeille.

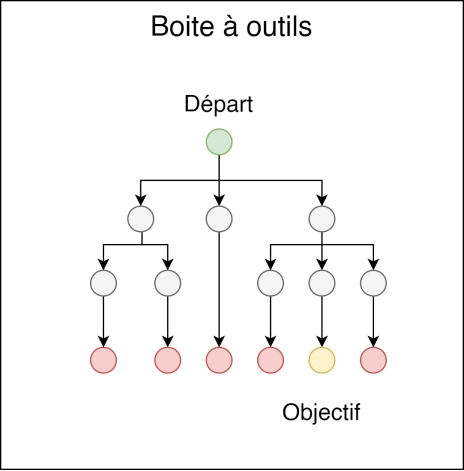
Au lieu de ça, on va être encore plus malin. On va prendre le beurre et l’argent avec.
On ne va pas partir de zéro, et pourtant, on aura le choix de la direction technologique et architecturale que le projet va prendre.
On ne va pas non plus partir d’un modèle tout fait, et pourtant, on aura de la matière avec laquelle travailler dés les premières minutes.
Et enfin, on va s’assurer que les développeurs n’aient jamais à coder deux fois le même algorithme de leur vie, en abusant sans vergogne de la méthodologie DRY.
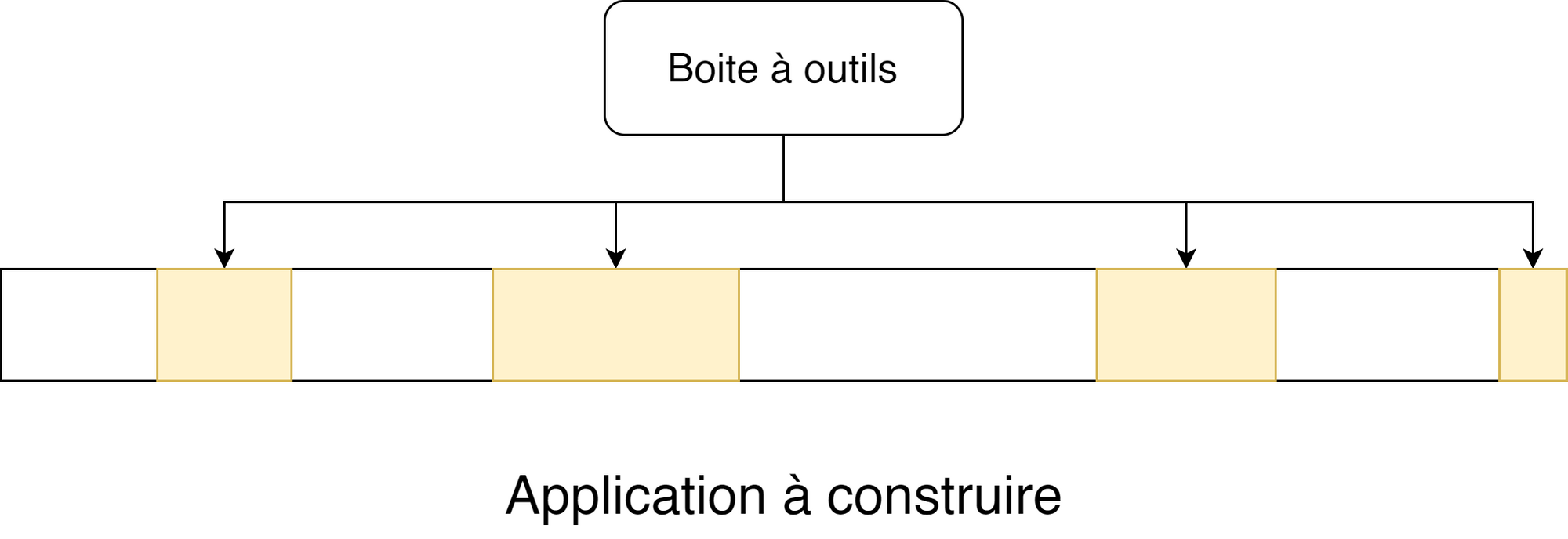
Le principe est que l’on va créer une boite à outils qui va vous permettre de prendre énormément de décisions techniques et architecturales en un minimum d’effort, et d’implémenter beaucoup de fonctionnalités sans que vous n’ayez à les développer une seconde fois.
Comment est-ce possible, me diriez vous ? Et bien si vous avez bien fait attention, j’ai déjà donné la réponse entre les lignes dans le paragraphe, 6 caractère 10 de cet article… Bon OK, je suis chiant.
En gros, une boite à outil va prendre la forme d’un ensemble de programmes, d’outils et de documents qui vont servir d’aide à la décision et à recycler une bonne partie du code.


Et l’astuce, c’est que comme vous allez la construire en même temps que vous travaillez sur votre projet, celle-ci va s’étendre naturellement sans vous faire perdre une seule seconde, et plus elle sera riche, plus elle vous ferra gagner du temps.
En gros, elle vous permet de prendre de l’avance sur vos futurs projets sans avoir à investir d’effort pour autant. C’est vraiment un cheatcode de productivité.

À ce stade, vous vous demandez peut-être en quoi elle est différente du super modèle que j’ai furieusement critiqué au-dessus.
En fait, la différence clef est que le modèle est trop contextuel, ce qui le rend au final peu applicable (ça passe ou ça casse), tandis que la boite à outils peut-être appliquée sur tous les projets, puisque vous n’allez à chaque fois qu’en utiliser des morceaux, et si certains sont manquants, vous pouvez les ajouter très facilement.
C’est comme une vraie boite à outils d’ailleurs. Si vous devez enfoncer un clou, vous n’allez pas utiliser votre perceuse, ni votre clef de 12, alors que pourtant, vous les avez à portée de main dans votre boite. Et si un outil dont vous avez besoin n’est pas dans votre boite, vous allez l’acheter et l’ajouter. Et bien ici, c’est pareil, mais avec du code.
Maintenant que les présentations sont faites, je vais faire un petit tour d’horizon de ce que l’on peut mettre dans une boite à outils. Et vous verrez qu’une fois cet article fini, vous n’aurez qu’une envie, c’est d’avoir la vôtre le plus vite possible.
Bibliothèque de fonctions
Évidement, on ne parle pas de boite à outils sans parler de bibliothèques. C’est une évidence que l’on ne mentionne même plus, comme la sauce soja avec les sushis.
Le principe est d’avoir une grande bibliothèque où vous allez mettre toutes les fonctions génériques qui ne découlent pas d’une règle métier. En d’autres mots, toutes les fonctions non-spécifiques à votre projet que vous pouvez appliquer ailleurs.
Par exemple :
class Math
{
public static int Pow(int value, int exponent)
{
int res = 1;
for(int i=0; i<exponent; i++)
res *= value;
return res;
}
}
class Coffee
{
public static MakeCoffee(int coffeeWeight, int sugarQuantity)
{
Water water = new Water(coffeeWeight * 80);
water.Boil(96);
water.AddIngredient(Ingredient.Coffee, coffeeWeight);
water.AddIngredient(Ingredient.Sugar, sugarQuantity * 200);
water.Mix();
return water;
}
}
Créer une bibliothèque est quelque chose d’assez trivial étant donné qu’il ne s’agit quasiment que des fonctions, et généralement pas du genre très compliquée. Mais il y a tout de même quelques subtilités à respecter.
Organisation
Déjà, il est vivement recommandé d’avoir une stratégie solide pour organiser vos fonctions, que ce soit au niveau de votre système de fichier comme au niveau des espaces de noms.
En effet, le nombre de fonctions monte très vite dans une boite à outils, et il n’est pas délirant d’en avoir 1000, 2000 ou 4000. Donc si vous n’avez pas réfléchi à comment organiser tout ça en amont, vous êtes bon pour ouvrir un restaurant Italien.
Un point que je recommande vivement, c’est de séparer le tout dans différents fichiers dépendants afin de ne pas tout inclure d’un coup, mais plutôt brique par brique. Ça parait évident, mais laissez-moi vous présenter un cas d’école.
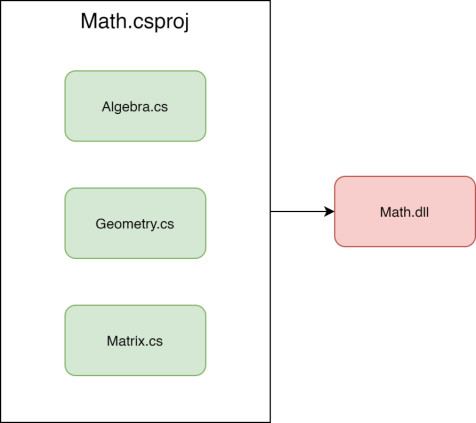
Si vous utilisez l’environnement .NET où Java, le compilateur se fout royalement du nombre de fichiers que vous avez. Quand il va compiler, il va tout mettre dans un seul fichier bytecode pour ne faire qu’une dépendance et basta.

Donc faites attention. Dans certains langages (C++, PHP, JavaScript…), les fichiers sources et les fichiers de dépendances sont les mêmes. Mais dans d’autres, ça n’est pas le cas.
Dépendances externes
Mon deuxième conseil, c’est d’avoir le moins de dépendances externes possibles dans vos bibliothèques, quitte à refaire certaines choses vous-même.
Déjà parce que c’est plus sûr, car on ne sait jamais ce qu’il peut arriver avec une dépendance : elle peut-être abandonnée par ses créateurs, mal sécurisée, en plus d’alourdir énormément votre bibliothèque.
Mais aussi parce que, dans certains cas plus rares, votre client peut vous interdire l’utilisation de dépendances externes pour les raisons citées au-dessus. Donc si elles constituent les fondations de votre bibliothèque, vous n’aurez tout simplement pas le droit de l’utiliser. C’est ballot.
Donc si vous utilisez régulièrement des dépendances, jouez la sécurité et ne les utilisez pas directement dans votre bibliothèque. Mais gardez les quand même sous le coude, car on s’en resservira plus tard.

Compatibilité
Vous ne savez jamais vraiment sur quels genres de projets vous allez être amené à travailler. Peut-être (souvent) qu’il s’agit d’une application toute neuve, mais parfois, il peut s’agir de modules à ajouter sur une application développée en 1994 et jamais remise à neuve.
Mon conseil, c’est de faire en sorte que votre bibliothèque soit la plus compatible possible, quitte à la développer dans d’anciennes versions d’un langage ou d’un framework.
Je ne vous le cache pas, c’est relou. Mais le jour où vous allez vous rendre compte que votre bibliothèque n’est pas compatible avec la version du framework que vous devez utiliser, vous allez rager comme c’est pas permis. Je le sais très bien, car ça m’est arrivé pas plus tard que le mois dernier 😡

Réusinage
Le point d’honneur d’une boite à outils, c’est qu’elle évolue et reste propre et maintenable au fil du temps. Cela implique bien sûr des ajouts de nouvelles fonctions, mais aussi :
- Des améliorations d’algorithmes existants : optimisation, généricité…
- Du réusinage : n’oubliez pas que c’est du code qui vous suivra toute votre carrière, d’où l’intérêt à ce qu’il soit nickel chrome.
- La dépréciation et la suppression de certaines fonctions : sur plusieurs années, votre manière de programmer change drastiquement. Donc au lieu que votre bibliothèque devienne un gros bordel bourré d’incohérences et de maladresses (comme PHP 😜), il vaut mieux parfois remplacer, voir se séparer de certaines fonctions.
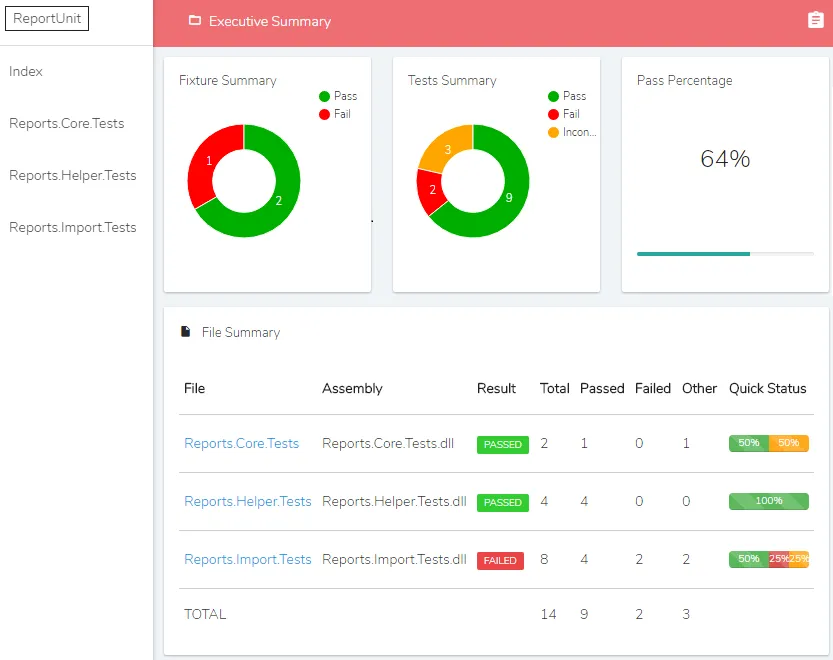
Tests unitaires
L’avantage d’une bibliothèque, c’est qu’elle est majoritairement composée de fonctions. Et qui dit fonctions dit programmation fonctionnelle, et donc des éléments beaucoup plus simples à tester.
C’est très important, car encore une fois, votre bibliothèque va vous suivre dans tous vos projets, donc vous ne pouvez absolument pas vous permettre d’avoir des fonctions bancales. Le processus qualité de votre boite à outils doit être exemplaire, avec la couverture de code la plus élevée possible.

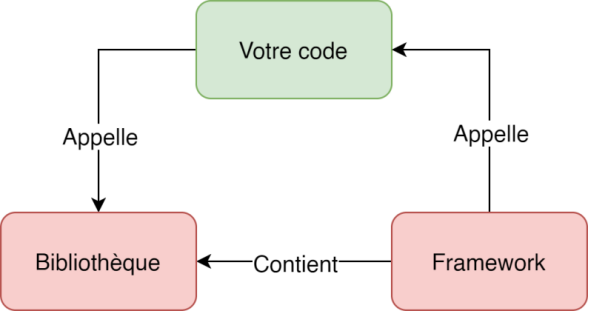
Bibliothèque de composants graphiques
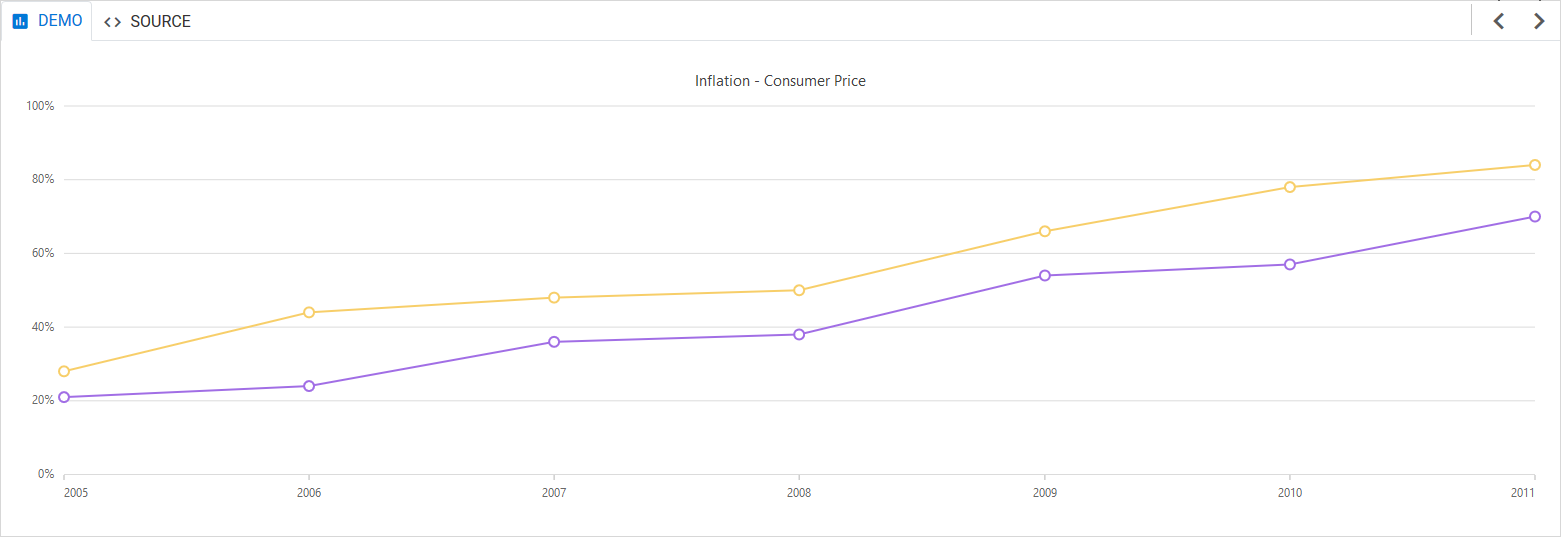
Le principe est similaire à la bibliothèque de fonctions, mais pour les composants graphiques, comme des formulaires de connexions, des tableaux dynamiques, des graphiques…
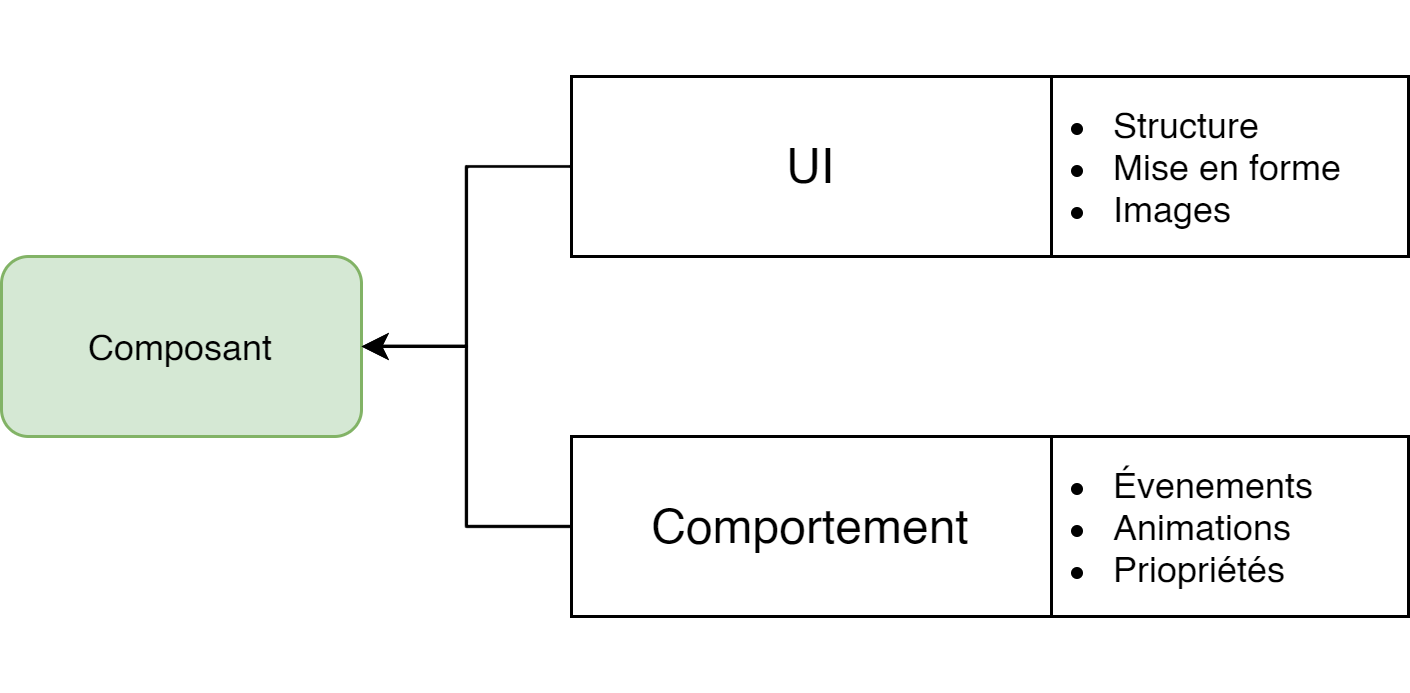
Un composant va comprendre la partie interface utilisateur (ce qui s’affiche) et comportementale (les événements) de l’élément. J’élabore plus le sujet dans mon article sur la séparation UI / Rules.
Bref, plein d’éléments que vous pourrez réutiliser afin de construire des interfaces complexes sans vous fouler.

Là où les bibliothèques de fonctions seront surtout destinées aux développeurs back-end et éventuellement front-end, les bibliothèques de composants sont uniquement destinés aux développeurs front-end.
Bien sûr, rien ne vous empêche de faire des composants pur HTML, mais la plupart des framework front-end proposent leur système de composants qui est généralement très bon, donc autant en profiter.
Et si vous faites des applications de bureau avec un GUI comme Qt ou WPF, c’est encore plus simple puisque c’est littéralement juste de la pure programmation orientée objets.
Voici quelques liens si vous voulez voir à quoi ça ressemble :
- Blazor : Telerik, Radzen, Devexpress, Syncfusion.
- Angular : Covalent, Telerik, PrimeNG.
- WPF : Telerik, Devexpress, Syncfusion, Xceed.

Les règles pour faire une bibliothèque de composants sont globalement les mêmes que celles pour les bibliothèques de fonctions :
- Composants génériques et indépendants du contexte de votre interface.
- Bien organiser les fichiers, et si possible, les espaces de noms.
- Le moins de dépendances possibles. Ne JAMAIS utiliser d’autres composants dans vos composants (hormis éventuellement ceux natifs au framework), ni de bibliothèques pour les fonctions, ni même celle de votre boite à outil.
- Compatibilité maximale.
- Réusinage au fur et à mesure.
- Un processus qualité aux petits oignons.
Dépendances
Les fameuses dépendances, on y arrive enfin.
Contrairement à ce que l’on pourrait penser, l’objectif n’est pas de télécharger et de rassembler toutes les dépendances que vous connaissez. Pourquoi ? Et bien prenez cet exemple :
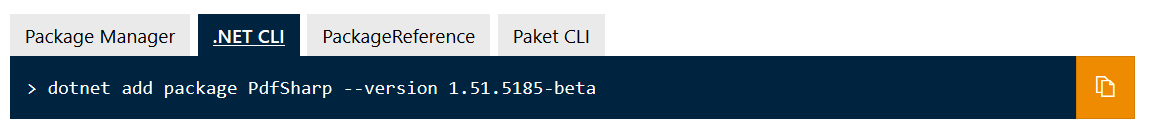
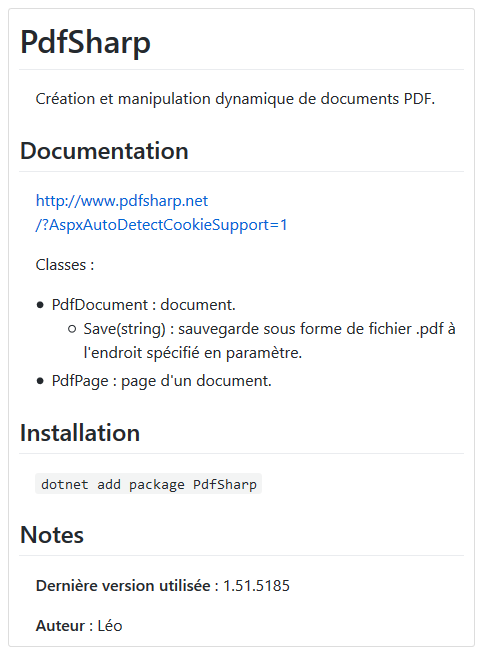
Pour tout ce qui concerne la génération de documents PDF en .NET, j’ai l’habitude d’utiliser la très bonne bibliothèque PdfSharp. Or, si je télécharge juste la DLL de PdfSharp et que je la mets dans ma boite à outils, si une nouvelle version sort, je ne serais plus à jour.

Au lieu de ça, la stratégie est de vous faire un petit wiki qui va répertorier et documenter absolument toutes vos références afin de savoir quand, où et dans quels contextes les utiliser.
Comme ça, si quelqu’un a besoin d’un outil particulier, il n’aura qu’à jeter un coup d’œil dans le wiki pour voir si une dépendance externe correspond à son besoin.
Concernant les informations pour chaque dépendance, pas besoin de vous prendre la tête. Écrivez simplement :
- Le nom de la dépendance.
- Son utilité.
- Dans quel contexte l’utiliser.
- Le lien pour la récupérer.
- Le lien vers sa documentation, voir une petite documentation concoctée par vos soins.
- La dernière version que vous avez utilisée.
- Votre nom, si jamais un collègue veux vous retrouver pour vous demander de l’aide 😊

Recueil des bonnes pratiques
Aaaah, le moment que j’attendais. Actuellement, vous ne me voyez pas, mais j’ai un grand sourire sur mon visage.
Le principe est de se faire une documentation claire comme de l’eau de roche sur toutes les bonnes pratiques et les leçons que vous avez tirées de vos précédentes expériences.
C’est tout bête, mais ça va ÉNORMÉMENT améliorer la qualité de votre codebase. Déjà puisque les bonnes pratiques sont désormais écrites et non plus dispersées dans les esprits tordus des programmeurs, mais aussi parce que cela permet de mettre tout le monde d’accord sur les bonnes pratiques vous allez utiliser.
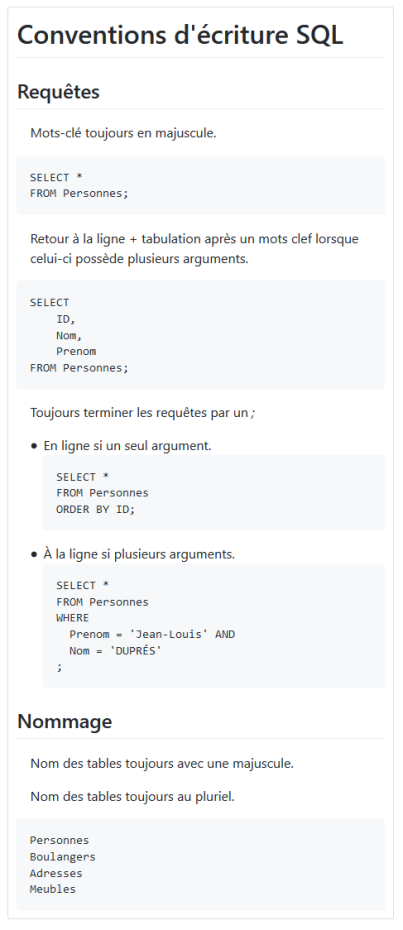
Typiquement : les conventions de nommage des variables. LE TRUC sur lequel tout le monde n’en fait qu’à sa tête. Entre :
- La team camelCase contre la team PascalCase.
- Le gang des -8 caractères contre celui des +30 caractères pour les noms de variables et de fonctions.
- Les adorateurs de la langue de Molière contre celle de Shakespeare.
Bref, ça part dans tous les sens très vite, et la codebase devient vite plus moche qu’un dessin de ma petite sœur (oui je suis un connard >:D).
Donc pour ce recueil, vous allez vous faire plaisir et noter absolument toutes les leçons, les règles et les bonnes pratiques adoptées par vous ou par votre équipe. Voici quelques idées d’éléments que vous pouvez inclure dans votre recueil :
- Des patrons de conception à implémenter : où, quand, comment et pourquoi. Par exemple, la manière dont vous pouvez séparer l’interface utilisateur des règles métiers.
- Les conventions de commentaires et comment les appliquer.
- Les conventions de nommage des variables et fonctions par langage, y compris côté base de données.
- Des méthodes de transmission des données (formats, mapping…).
- La manière d’organiser les tables d’une base de données.
Une fois ça fait, vous constaterez que vous allez grandement gagner en qualité et en rapidité, car vous ferrez de meilleures architectures avec moins d’effort, et du code de qualité instantanément sans perdre trop de temps sur le réusinage.

Voilà, je pense avoir cité le principal sur ce que l’on peut inclure dans une boite à outils. J’en cite encore d’autres tout aussi importants dans mon bonus, comme les frameworks et les outils.
Maintenant que l’on sait ce que l’on peut mettre dans une boite à outils, encore faut-il savoir comment la fabriquer et l’utiliser. Comme je l’ai dit, ça se fait assez naturellement, mais voici tout de mêmes quelques astuces.
Déjà, une bonne boite à outils devrait vous donner de bonnes indications dés les premières minutes de la conception de l’application : sur le choix du langage, du framework, ainsi que la conception de l’architecture.
Pour que ça fonctionne, chaque technologie référencée dans votre boite doit être accompagnée d’un cas d’utilisation qui va expliquer dans quel contexte il est pertinent de l’utiliser.
C’est particulièrement important si vous avez des langages, des frameworks ou d’autres technologies qui vont énormément impacter la manière donc travaillent les programmeurs. Avoir une technologie dans sa boite juste pour se la péter, ça ne sert à rien.

La seconde chose importante est de garder l’esprit ouvert. Il est fort probable que la technologie ou que le patron de conception parfait ne soit pas encore renseigné dedans, surtout s’il s’agit d’une boite un peu jeune.
Ce n’est pas grave, il suffit juste de repartir sur un processus de veille et de réflexion traditionnel, et d’ajouter vos trouvailles à votre boite à outils. C’est un mal pour un bien puisque ça permet de la faire évoluer.
De plus, certains éléments de votre boite à outils (langage, frameworks, architectures…) doivent être impérativement mis en place au début du projet. Mais pour les bibliothèques et les dépendances externes, vous pouvez les inclure au fur et à mesure que les besoins se présentent (et ils vont se présenter très vite !).

Pour l’amélioration d’une boite, c’est assez simple, car ça se fait petit à petit, et vous ne passez jamais réellement de temps à travailler sur votre boite à outil.
Par exemple, si dans votre projet, vous êtes amené à faire un tri sur un tableau d’objets. Au lieu de faire une fonction directement dans la codebase du projet, vous créez votre fonction dans la bibliothèque de votre boite à outil, et vous l’appelez depuis le projet. C’est aussi simple que ça.

Pour les dépendances (bibliothèques externes, frameworks, outils…), vous pouvez ajouter un bout de documentation à la boite pour chaque nouvelle technologie que vous avez utilisé durant ce projet.
Je vous conseille de faire ça d’un bloc à la fin du projet, car une fois que vous aurez bien utilisé ces technologies, vous aurez le recul nécessaire pour en faire une documentation objective, qui va améliorer encore plus vos prises de décisions pour les prochains projets.
Pas besoin d’en faire des caisses non plus, mais que je vous recommande quand même d’y passer un peu de temps, en particulier sur toutes les technologies décisives. C’est de celles-ci dont je parle plus en détail dans le bonus de cet article.
Il est aussi pertinent de prendre parfois quelques minutes pour repasser sur les différentes parties de la documentions de la boite afin d’améliorer, ajouter, changer ou retirer des choses, surtout sur la partie du recueil des bonnes pratiques.
Car encore une fois, nous évoluons en permanence, et le moi d’aujourd’hui est très loin du moi d’il y a un an. Je ne peux plus le voir ce type d’ailleurs.
Et enfin, dernier conseil pratique, c’est de faire une archive régulière de votre boite à outil, au cas où un client (ou autre) vous demande les sources des éléments que vous avez utilisé dans son application… Bref, on sait jamais ce qui peut arriver.

Voilà pour les boites à outil. C’est un système que j’ai mis en place il y a quelques mois et je peux vous dire que j’ai bien profité des nombreuses heures qu’il m’a fait gagner.
Ça fait partie de ce genre de stratégies simples à mettre en place, diablement efficaces, mais que, paradoxalement, peu de personnes utilisent.
Donc si cet article vous a convaincu que les boites à outils sont géniales et/ou que vous avez commencé à adopter ce système (individuellement ou en équipe), laisser moi un petit commentaire pour savoir s’il faut que je continue à faire des articles sur le sujet.
J’ai vraiment balayé la stratégie pour être le plus large possible, mais le système de boite à outils s’applique à tous les langages, tous les frameworks et toutes les méthodes de travail. Donc si vous voulez des conseils sur la manière de construire et d’utiliser une boite à outil dans un contexte plus spécifique, faites moi signe dans les commentaires juste en dessous.
En attendant, moi, je vais me boire un bon bol de chocolat chaud en écoutant du Mendelssohn, et je reviendrai la semaine prochaine avec un nouvel article pour vous faire devenir des développeurs toujours plus efficaces.
Accéder au bonus : Des technologies décisives dans une boite à outils.

Afin d'éviter les spams, messages haineux ou insultants envers les autres commentateurs, tous les commentaires sont soumis à modération.